Introduction
Lorsqu’on écrit nos rapports on passe clairement la plupart de notre temps sur la mise en forme (sauts de ligne, apparence des titres…) mais on délaisse souvent le plus important à savoir l’apparence du contenu en lui-même : les polices ! Alors c’est parti apprenons à corriger ça :3.
Police disponible par défaut
Par défaut LaTeX, propose déjà pas mal de polices, vous trouverez sur ce site notamment tout le catalogue disponible et prêt à être utilisé.
Police personnalisée
Par contre à partir du moment où vous voulez ajouter votre propre police, il faut utiliser un autre programme que pdflatex. Il vous faut utiliser xelatex. Pour l’installer sous linux :
sudo apt-get install texlive-xetex
Ce dernier va nous permettre d’utiliser toutes les polices présentes sur notre système. Sous linux, vous pouvez voir les polices présentes grâce au programme font viewer installé par défaut et pour en installer une nouvelle grâce à des sites comme dafont, je vous laisse suivre la documentation.
\documentclass[a4paper]{article}
\usepackage{fontspec}
\usepackage{lipsum}
\XeTeXdefaultencoding utf-8
\defaultfontfeatures{Mapping=tex-text}
\setmainfont{Ubuntu}
\begin{document}
\section{Custom fonts}
\lipsum[1]
\end{document}
Et voici donc le texte, avec la police Ubuntu :
Pour compiler votre document, c’est très simple, c’est la même sythaxe que pdflatex, c’est-à-dire :
xelatex font.tex
Effets possibles
LaTeX permet bien sur d’appliquer également les effets courants qu’on peut effectuer sur du texte : mise en gras, en italique…
| Commande | Le style obtenu | Remarque |
|---|---|---|
| \emph{…} | Une accentuation | Bien souvent le texte est mis en italique. |
| \textsc{…} | Petites capitales | Plus d’informations sur wikipédia |
| \lowercase{…} | Minuscule | Permet de mettre le texte en minuscule |
| \uppercase{…} | Majuscule | Permet de mettre le texte en majuscule |
| \textbf{…} | Gras | Permet de mettre le texte en gras |
| \textmd{…} | Police avec un poids moyen | Une police situé entre le normal et le gras |
| \textlf{…} | Police légère | Une police plus fine que la police par défaut. |
Taille de la police
Par défaut les documents LaTeX : article, report et book, gère uniquement 3 différentes tailles de police : 10pt (taille par défaut), 11pt et 12pt.
Pour changer la taille sur tout le document, c’est lors de la déclaration du document grâce à une option, comme ceci :
\documentclass[12pt]{report}
Il est également possible de faire subir au texte dix transformations différentes au niveau de la taille. Voici un tableau récapitulatif :
| Commande | Description | 10pt | 11pt | 12pt |
|---|---|---|---|---|
| \tiny | Minuscule | 5 | 6 | 6 |
| \scriptsize | Très, très petite | 7 | 8 | 8 |
| \footnotesize | Très petite | 8 | 9 | 9 |
| \small | Petite | 9 | 10 | 10.95 |
| \normalsize | Normale, valeur par défaut | 10 | 10 | 10.95 |
| \large | Légèrement plus grande que la normale | 12 | 12 | 14.4 |
| \Large | Grande | 14.4 | 14.4 | 17.28 |
| \LARGE | Très grande | 17.28 | 17.28 | 20.74 |
| \huge | Très, très grande | 20.74 | 20.74 | 24.88 |
| \Huge | Énorme | 24.88 | 24.88 | 24.88 |
Couleur de la police
Il est bien sûr possible de jouer sur la couleur de la police, mais également du fond de la page grâce au package color et xcolor. Il est également alors possible d’utiliser plus d’une centaine de couleurs prédéfinies ou encore d’en créer une selon différents formats de couleurs, du classique RGB jusqu’au CMYK.
Donc commencons par inclure le package xcolor :
\usepackage[usenames,dvipsnames,svgnames,table]{xcolor}
Alors pourquoi autant d’options :
- L’option usenames permet d’utiliser 16 noms de couleurs déjà prédéfinies, les même couleurs de base qu’en HTML.
- L’option dvipsnames permet d’accéder à 64 couleurs de plus et l’option svgnames permet d’accéder jusqu’à 150 couleurs au total.
- L’option table permet d’utiliser ces couleurs en plaçant la commande color juste avant le tableau.
De base, LaTeX permet d’utiliser différentes couleurs, à savoir : white, black, red, green, blue, cyan, magenta, yellow.
Créer une couleur personnalisée
On peut bien sûr définir nos propres couleurs, toujours pratiques si vous devez respecter un style défini. Le nom de la fonction est plutôt simple : definecolor, suivi du nom de votre couleur, du modèle de couleur qu’elle doit utiliser et enfin, sa valeur.
Dans les modèles disponibles, on retrouve plusieurs types :
| Type du modèle | Description | Couleurs spécifications | Exemple |
|---|---|---|---|
| gray | Nuances de gris | (0,1) | Juste un chiffre compris entre 0 (noir) et 1 (blanc). Ainsi pour avoir un gris clair : \definecolor{light-gray}{gray}{0.95} |
| rgb | Red, Green, Blue | (0,1) | On doit fournir 3 nombres correspondant aux couleurs rouge, vers et bleu : \definecolor{orange}{rgb}{1,0.5,0} |
| RGB | Red, Green, Blue | (0,255) | Pareil qu’au-dessus mais avec des valeurs comprises entre 0 et 255 : \definecolor{orange}{RGB}{255,127,0} |
| HTML | Red, Green, Blue | (00,FF) | Six valeurs hexadécimales sous la forme RRGGBB, similaire au CSS : \definecolor{orange}{HTML}{FF7F00} |
| cmyk | Cyan, Magenta, Yellow, Black | (0,1) | 4 Nombres compris entre 0 et 1 représentant : le cyan, le magenta, le jaune et le noir : \definecolor{orange}{cmyk}{0,0.5,1,0} |
On peut également, créé des couleurs basées sur des pourcentages d’une couleur ou encore un mix de pourcentages de couleurs. Pour être plus clair, on peut réaliser une couleur basée sur 20% de bleu et 80% de noir, par exemple :
\color{blue!20!black}
Enfin, comment utilise-t-on une couleur ? Tout simplement avec la fonction \textcolor, comme ceci :
\textcolor{lightblue}{Ceci est un test.}
Ou encore on peut définir une section qui va utiliser une couleur :
{
\color{lightblue} some text
}
Espacements des polices (verticalement et entre les lettres)
Line height
On peut jouer sur la hauteur de la ligne (un peu comme un line-height en CSS). Pour ce faire on va utiliser la propriété baselinestretch. Cette dernière se base sur la commande baselineskip, qui permet de spécifier l’espace minimale entre le bas de deux lignes consécutives. La commande baselinestretch va nous permettre de changer la valeur de la commande baselineskip.
Par défaut la valeur de cette dernière est à 1, mais on va pouvoir la changer en utilisant la commande renewcommand. On utilise la commande baselinestretch et non la commande baselineskip car cette dernière peut-être automatiquement réinitialiser par LaTeX. Ce qui nous donne :
\documentclass[12pt,a4paper]{article}
\usepackage{lipsum}
\renewcommand{baselinestretch}{1.5}
\begin{document}
\section{Line Height}
\lipsum[1]
\end{document}
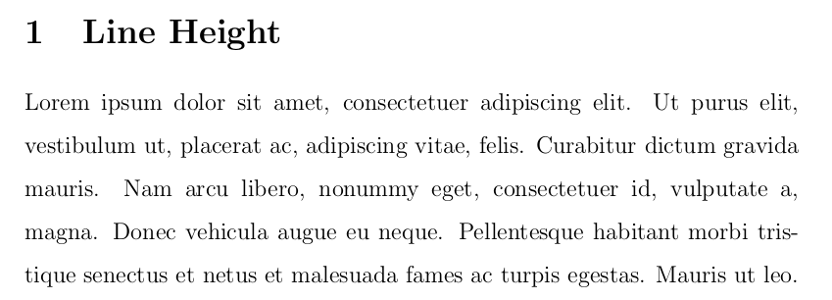
Ce qui nous donne :
On peut également utiliser la commande \setstretch{}, afin d’appliquer un changement seulement sur une portion de texte. Regardons le code :
\documentclass[12pt,a4paper]{article}
\usepackage{lipsum}
\usepackage{setspace}
\usepackage{xcolor}
\renewcommand{baselinestretch}{1.5}
\begin{document}
\section{Line Height}
\lipsum[1]
{
\setstretch{1.0}color{blue}
\lipsum[1]
}
\lipsum[1]
\end{document}
Letter spacing
Il est possible en latex de jouer sur l’espacement entre les caractères de son texte, ce qui correspond à la propriété letter-spacing de CSS par exemple.
Pour ce faire on utilise le package microtype et l’option letterspace. On peut alors préciser des valeurs comprises entre -1000 et 1000 em, la valeur 0 correspondant bien sur à l’apparence normale du texte.
Ensuite, on peut utiliser la commande \textls{…} pour appliquer cette valeur seulement sur une portion de texte. Et sinon on peut utiliser la commande \lsstyle, qui aura pour effet d’appliquer cet espacement sur le texte suivant l’appel de la commande.
\documentclass[12pt,a4paper]{book}
\usepackage[letterspace=150]{microtype}
\usepackage{lipsum}
\begin{document}
\lipsum[1]
\lsstyle
\lipsum[1]
\end{document}