Introduction au package tikz
Afin de vous motiver à lire le pavé qui va suivre, voici en avant-première rien que pour vous, le résultat de la page de couverture que l’on va chercher à obtenir.
Alors ça donne envie, n’est-ce pas ? Ce genre de page de couverture peut très bien servir pour un rapport ou encore un livre. Pour obtenir ce genre de résultat on va utiliser le package tikz. Ce package permet de créer et d’inclure des figures, diagrammes… Il a été créé par Till Tantau en 2006. Voici une très bonne introduction trouvé lors de mes recherches hasardeuses. Afin de pouvoir personnaliser plus en détail certaines commandes, on utilise également le package pgf, voici un lien vers la documentation bien utile pour débuter.
Dessiner avec le package tikz
Pour dessiner une figure avec ce package, il suffit d’inclure le package et d’utiliser l’environnement :
\begin{tikzpicture}
% code
\end{tikzpicture}
Ensuite, il suffit de décrire la figure désirée grâce aux commandes du package.
Il existe deux commandes principalement utilisé \draw et \fill, draw permet de dessiner une figure sans la remplir alors que fill va dessiner la figure et remplir le fond. On peut bien sur préciser des options sur ces commandes comme une couleur ou encore une opacité. On peut préciser des commandes comme par exemple circle et rectangle qui permettent respectivement de dessiner un cercle et un rectangle. Ici, on va s’intéresser à la commande rectangle.
Son utilisation est simple on dessine notre figure en précisant les coordonnées d’un point et de son opposé, ainsi par exemple, on va préciser le point en haut à gauche puis celui en bas à droite. Ou plus clairement :
\fill [black] (0, 0) rectangle (2,1);
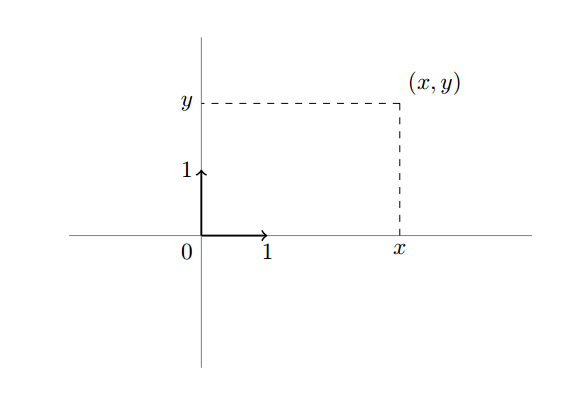
Ce qui nous permet de dessiner un magnifique carré noir, avec comme point en haut à gauche [x=0,y=0] et en bas à droite [x=2, y=1]. Il faut savoir que les points sont repérés à l’aide de deux axes x (abscisse) et y (ordonnée). Les vecteurs de base ont une longueur de 1 cm et l’origine commence en bas à gauche d’une page. Voici un schéma représentatif :
Placer des éléments grâce à la commande node
Une autre commande très utilisée, c’est la commande \node, elle permet d’afficher du texte à une position précise, ainsi par exemple si on précise un nœud à notre fonction précédente, on pourrait placer l’image à l’ouest de notre texte, on aurait quelque chose du style :
\begin{tikzpicture}
\fill [black] (0,0) rectangle (2,1) node [anchor=west] {test};
\end{tikzpicture}
Et voici le résultat :
On peut également utiliser l’attribut at pour préciser exactement à quelles coordonnées sera placé le texte.
Page de couverture
Afin de réussir à réaliser la capture que vous avez vue au début de l’article, on va définir quelques outils, notamment grâce à la commande \tikzset et \tikzdeclarecoordinatesystem, on va définir un espace de coordonnées compris entre 0 et 1. Ce qui va nous permettre de définir, la moitié du document en écrivant 0.5.
La commande tikzset permet donc de définir des styles ou encore des options. L’option .store in permet de sauvegarder une valeur dans une variable, par exemple on définit x et y, comme la valeur des commandes \px et \py. Grâce à la commande, tikzdeclarecoordinatesystem, on va pouvoir écrire quelque chose du style (0, 0.5), on se place donc à l’origine (en bas à gauche de la page), ensuite grâce à notre définition, la coordonnée x sera placée, en faisant 0*largeur de la page et de même pour les ordonnées, on aura 0.5*hauteur de la page.
Voyons maintenant, les options utilisées lors de la définition de l’environnement, on retrouve donc :
- L’option overlay associée à l’option remember picture permet de dessiner n’importe où sur la page en utilisant le nœud spécial (current page) qui représente la page.
- L’option font, permet tout simplement de jouer sur la mise en forme du texte.
- Les options inner sep=0pt et outer sep=0pt permettent de définir un espace autour d’une forme donnée, comme un padding en CSS.
Changer le style de la page courante
La commande \thispagestyle permet de changer le style de la page courante. Le style d’une page concerne son entête, son pied et page (on y retrouve par exemple, le numéro de la page et le titre du chapitre courant). La commande pagestyle permet de faire la même chose sur toutes les pages du document.
La commande possède trois options :
- plain : Imprime le numéro de page en milieu de bas de page, c’est le style par défaut.
- headings : Imprime le titre du chapitre courant ainsi que le numéro de page dans l’entête de page. Laisse le pied de page vide.
- empty : Laisse l’entête et le pied de page vides.
Ce qui nous donne au final :
\documentclass[a4paper]{article}
\usepackage[svgnames]{xcolor}
\usepackage{tikz}
\begin{document}
\tikzset{page cs/.cd, x/.store in=\px, y/.store in=\py}
\tikzdeclarecoordinatesystem{page}{
\tikzset{page cs/.cd, #1}
\pgfpointadd{\pgfpointanchor{current page}{south west}}
{
\pgfpoint{
\px*\paperwidth
}
{
\py*\paperheight
}
}
}
\thispagestyle{empty}
\begin{tikzpicture}[remember picture, overlay, font=\sffamily\bfseries\huge, inner sep=0pt, outer sep=0pt, white]
\node at (current page.center) {\includegraphics[height=\paperheight]{image.jpg}};
\fill [black, opacity=0.5] (page cs:x=0,y=0.075) rectangle (page cs:x=1,y =0.28);
\node [scale=2.28, anchor=west] at (page cs:x=0.075, y=0.225) {Games of Thrones};
\node [anchor=west] at (page cs:x=0.075, y=0.18) {Lorem ipsum dolor sit amet, consectetur adipiscing elit.};
\node [anchor=west] at (page cs:x=0.075, y=0.12) {By George R. R. Martin};
\end{tikzpicture}
\end{document}
Attention, il vous faut lancer deux fois, pdflatex afin d’avoir le résultat escompté ! Merci à pizza-coke pour le retour.
Effet d’ombre sous vos images
Ici afin de réaliser cet effet d’ombre sous notre image, nous allons définir deux commandes, la première permettra de créer un rectangle en dessous de l’objet donné en paramètre (dans notre cas une image) donnée en paramètre. La seconde fonction va permettre d’utiliser la première fonction comme si on réalisait un simple \includegraphics, sinon il faudrait créer un node, lui donner un nom et passer le node à la première fonction.
Décortiquons, la première fonction, cette dernière se déroule en trois étapes :
- On définit des ombres circulaires au niveau des coins (les deux du bas + celui en haut à droite) de l’image pour ce faire, on réalise un dégradé d’un cercle.
- Ensuite, on réalise deux rectangles, un en bas de l’image et l’autre sur la droite.
- Enfin, on créé un rectangle d’une couleur noire autour de l’image pour masquer le fond blanc apparu à cause des deux dégradés du dessus.
Réaliser des dégradés en LaTeX grâce à la fonction shade
Pour faire ces dégradés, nous allons utiliser la fonction \shade, on peut en réaliser de plusieurs sortes : dégradé horizontal, dégradé vetical et dégradé vers l’extérieur.
La seconde fonction est plus banale, on créé un nœud en utilisant l’image passée en argument et on appelle la fonction drawshadow.
\documentclass{article}
\usepackage{tikz}
\usepackage{graphicx}
\usetikzlibrary{shadows,calc}
\def\shadowshift{3pt,-3pt}
\def\shadowradius{5pt}
\colorlet{innercolor}{black!60}
\colorlet{outercolor}{gray!05}
\newcommand\drawshadow[1]{
\begin{pgfonlayer}{shadow}
% Effet d'ombre en forme de cercle en bas à gauche
\shade[outercolor, inner color=innercolor, outer color=outercolor] ($(#1.south west)+(\shadowshift)+(\shadowradius/2 , \shadowradius/2)$) circle (\shadowradius);
% Effet d'ombre en forme de cercle en bas à droite
\shade[outercolor, inner color=innercolor, outer color=outercolor] ($(#1.south east)+(\shadowshift)+(-\shadowradius/2 , \shadowradius/2)$) circle (\shadowradius);
% Effet d'ombre en forme de cercle en haut à droite
\shade[outercolor,inner color=innercolor,outer color=outercolor] ($(#1.north east)+(\shadowshift)+(-\shadowradius/2 , -\shadowradius/2)$) circle (\shadowradius);
% Dégradé de haut en bas sur la partie sud du rectangle
\shade[top color=innercolor,bottom color=outercolor] ($(#1.south west)+(\shadowshift)+(\shadowradius/2,-\shadowradius/2)$) rectangle ($(#1.south east)+(\shadowshift)+(-\shadowradius/2,\shadowradius/2)$);
% Dégradé de gauche à droite sur le côté droit du rectangle
\shade[left color=innercolor,right color=outercolor] ($(#1.south east)+(\shadowshift)+(-\shadowradius/2,\shadowradius/2)$) rectangle ($(#1.north east)+(\shadowshift)+(\shadowradius/2,-\shadowradius/2)$);
% On remplit le rectangle créé avec une couleur noire
\filldraw ($(#1.south west)+(\shadowshift)+(\shadowradius/2,\shadowradius/2)$) rectangle ($(#1.north east)+(\shadowshift)-(\shadowradius/2,\shadowradius/2)$);
\end{pgfonlayer}
}
\pgfdeclarelayer{shadow}
\pgfsetlayers{shadow,main}
\newcommand\shadowimage[2][]{
\begin{tikzpicture}
\node[anchor=south west,inner sep=0] (image) at (0,0) {\includegraphics[#1]{#2}};
\drawshadow{image}
\end{tikzpicture}
}
\begin{document}
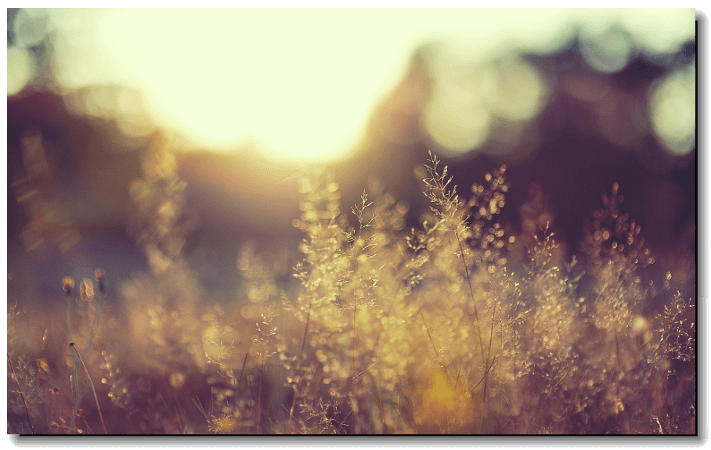
\shadowimage[width=10cm]{test.jpg}
\end{document}