Si vous êtes un développeur assidu, vous aimez forcément jouer avec votre workflow. Sous un bon éditeur de texte, il existe certains plugins qui vont vous permettre d’analyser votre code et ainsi permettre d’afficher des erreurs ou des avertissements, un peu à la manière de syntastic pour vim. Ça envoie du rêve pas vrai ? Et bien réjouissez-vous ami développeur sublime text possède un tel plugin appelé SublimeLinter.
Mais qu’est-ce qu’un linter ? C’est tout simplement un petit programme qui vérifie les erreurs syntaxiques d’un langage. SublimeLinter permet tout simplement de regrouper ces petits programmes. Mais pourquoi aurai-je besoin d’un linter ? Je code déjà comme un dieu trololol. Balaise ou non, on n’est jamais à l’abri d’une journée sans (une nuit de sommeil raté par exemple) et à ce moment-là nous faisons des erreurs, alors pourquoi ne pas utiliser un outil qui va permettre d’éviter ces dernières !
En outre, les linters peuvent aider à respecter les normes de codage, trouver des variables inutilisées, et même faire du café pour vous…. bon, ok peut-être pas le café mais dans l’avenir qui sait…
Du coup, voici un tableau récapitulatif de quelques linters, ça vient de la documentation o/.
| Syntaxe | Linter |
|---|---|
| Python | flake8 |
| JavaScript | jshint |
| CSS | csslint |
| Ruby | ruby -wc |
Installation de Sublime Linter
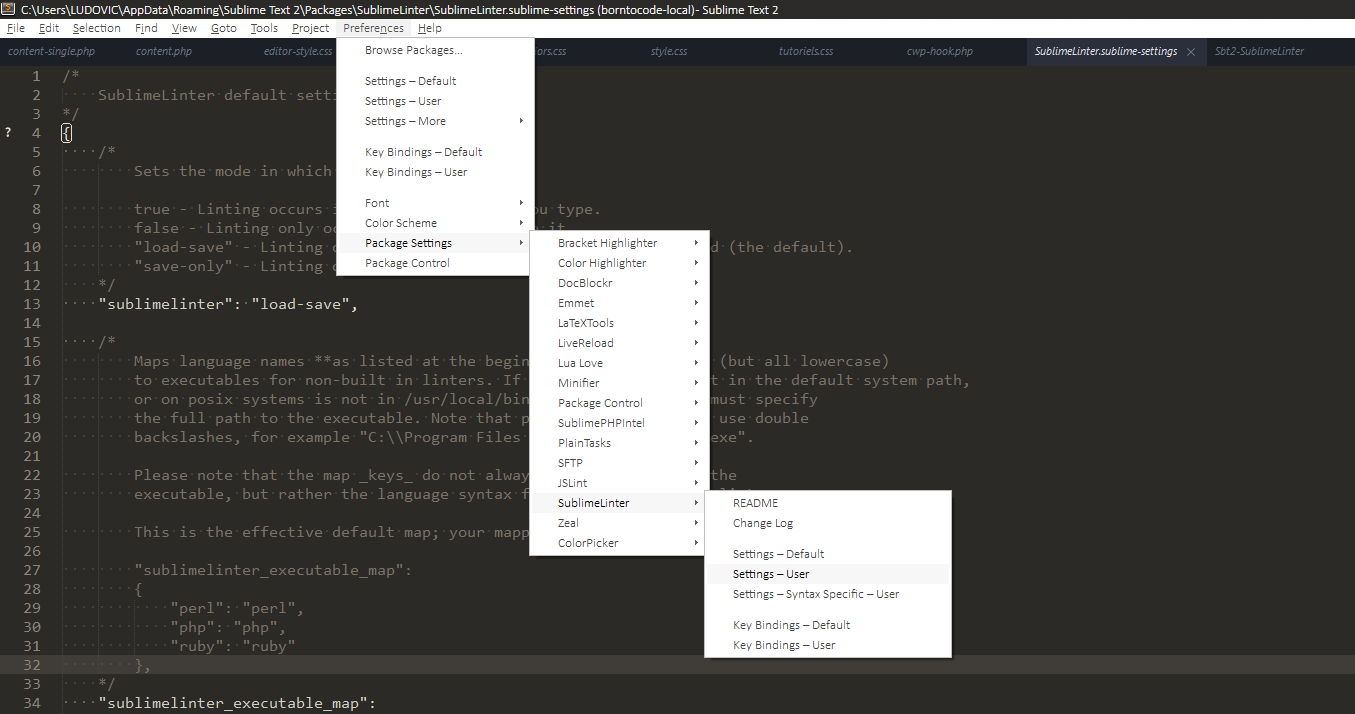
Ici, je vais considérer que vous savez déjà installer des plugins grâce au greffon Package Control. Si vous ne le connaissez pas alors je vous conseille d’aller voir mon précédent tutoriel. Donc on est parti, ctrl+shift+p et rechercher le plugin en question. Une fois installé, dirigez-vous dans : Preferences => packages settings => sublime linter => settings user.
A partir d’ici, on va pouvoir customiser l’utilisation du plugin, il existe une documentation très bien faites, qui pourra vous permettre d’approfondir ce que je vais vous expliquer, ici. C’est en anglais effectivement, mais n’est-ce pas essentiel pour un bon développeur de parler correctement anglais ;).
Configurer SublimeLinter pour afficher ses erreurs de programmation
Et là, le plus dur est bientôt derrière vous, il faut en faites préciser pour chaque langage donné, le chemin vers son exécutable, en fonction bien sûr de son système et oui c’est bien dommage que ce ne soit pas universel. Donc, imaginons-vous êtes sous Windows, il vous faut d’abord voir si le binaire désiré est installé.
Par exemple, pour pouvoir corriger le javascript ou encore le css, il nous faut avoir node.js d’installé. Direction le site web, on clique direct sur le bouton install (pas trop dur même pour des feignasses comme nous, oui un dev est feignant : c’est la base :p). Vous installez le tout. Et on est parti, On va préciser dans le JSON a l’argument: sublimelinter_executable_map. Que pour du javascript, on a l’exécutable node.js, ce qui nous donne :
"sublimelinter_executable_map":
{
"javascript":"C:/Program Files/nodejs/node.exe",
"css":"C:/Program Files/nodejs/node.exe",
"php":"C:/wamp/bin/php/php5.5.12/php.exe"
},
Régler la virulence des messages
Parfois, les messages ne sont pas forcément intéressants, je pense par exemple dans le cas du CSS, il nous affiche un warning pour nous prévenir que faire un simple :
border: 1px solid #4A4A4A;
Va agrandir la taille de l’élément ciblé, si par exemple on réalise un width de 100%, alors oui avec la bordure ça explose :3, pour les débutants ce genre de message c’est bien, pour les habitués, ça peut vous embêter. Et bien en fouillant dans les options, vous pouvez régler ce que CSSLint (le linter utilisé pour vous afficher les erreurs du langage CSS) doit faire.
"csslint_options":
{
"adjoining-classes": "warning",
"box-model": false,
"box-sizing": "warning",
...
"universal-selector": "warning",
"vendor-prefix": true,
"zero-units": "warning"
},
Il existe trois choix possibles : true, warning ou false. Si vous mettez l’option à true, le message sera affiché comme une erreur, à warning comme un danger et à false rien ne sera affiché. Dans mon cas c’est l’option box-model que je devais passer à false pour être tranquille.
Les différents modes d’affichages
Il existe 4 modes différents selon lequel SublimeLinter doit fonctionner :
- En tâche de fond
- Lors d’un chargement ou une sauvegarde
- Seulement lors d’une sauvegarde
- Enfin, manuellement
Nous allons voir les différents avantages et inconvénients :
En tâche de fond, les erreurs sont générées à chaque modification que vous allez faire, au chargement, à la sauvegarde et j’en passe, c’est le mode par défaut. L’avantage c’est qu’on a directement un retour sur ce que l’on fait ! Si le délai est court, vous pourriez avoir des faux positifs car par exemple vous n’auriez pas eu le temps de finir votre instruction ^_^. De plus certains linters peuvent être lents, personnellement c’est le mode que j’utilise et je n’ai jamais eu de soucis avec 🙂 !
Lors de la sauvegarde ou du chargement, l’avantage c’est que vous ne serez pas distrait lorsque vous coderez, de plus les performances seront meilleures (en tout cas l’éditeur consommera moins). L’inconvénient et bien il en a pas vraiment, en tout cas rien qui ne m’est embêté :3.
Enfin, le mode manuel, c’est vous qui allez choisir quand regarder les éventuelles erreurs dans votre code, cela signifie que vous êtes déjà assez confiant quand vous programmer et que vous voulez seulement utiliser SublimeLinter pour optimiser votre code. Le défaut ? Vous ne penserez pas forcément à l’utiliser ^_^.
Une fois que vous aurez choisi, il vous faut régler le mode avec l’option sublimelinter :
"sublimelinter": "load-save",
Donc pour mettre en tâche de fond, préciser l’option true, pour le mettre en manuel, l’option false. Pour charger ou sauvegarder, préciser l’option load-save et sinon seulement quand vous sauvegardez l’option save.
Choisir son style de surbrillance : Mark Style
Quand le plugin vous trouve une erreur, il vous affiche trois choses :
- Le code suspect lui-même est marqué
- La ligne sur laquelle le code est suspect est également marqué
- La barre d’état (en bas de la fenêtre) donne des informations sur les erreurs en fonction sur la sélection courante.
On peut donc choisir l’apparence que va avoir le code marqué, cinq options sont possibles (sous sublime text 3, pour le deux on a uniquement : fill et outline de disponible) voici un magnifique screenshot récapitulatif venant de la documentation.
Et voilà, tout con non, tout juste le temps de finir son café et d’avoir une stack à faire rougir vos collègues, ces noobs 🙂 !