Tout d’abord, qu’est-ce que gimp ?
GIMP (GNU Image Manipulation Program) est un outil d’édition et de retouche d’image, diffusé sous la licence GPLv3 comme un logiciel gratuit et libre. Il en existe des versions pour la plupart des systèmes d’exploitation dont GNU/Linux, OS X, et Microsoft Windows.
Wikipédia
Quel est l’intérêt d’utiliser Gimp quand on a adobe photoshop me dirait vous ? Et bien tout simplement photoshop est payant et coûte cher (même si avec du DDL tout est relatif), mais ce n’est pas l’unique raison étant un grand fan de linux et du logiciel libre en général, c’est tout naturellement que je me suis tourné vers gimp.
Toutefois, je le reconnais au début quand on est habitué à Photoshop, cela peut-être dur de s’habituer à l’interface de gimp. Cependant depuis la version 2.8, le logiciel propose enfin le mode fenêtre unique et ça c’est cool ! Pour l’activer rien de bien compliquer : Fenêtres => Mode unique.
Transparence et alignement
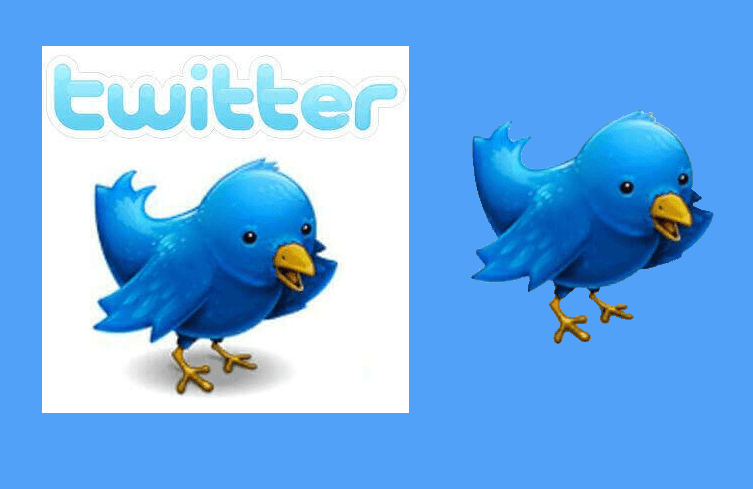
Maintenant, voyons l’une des étapes de base de la manipulation de photo, la transparence quand on veut afficher un logo par exemple sur un site web dont la couleur de fond est différente du blanc, si l’image n’est pas transparente, on peut avoir des rendus assez repoussant. Nous allons voir comment utiliser deux outils de base : l’alignement et le système de masque de transparence. Nous allons travailler sur ce logo :
Comme on peut le voir, le logo contient du texte que je trouve indésirable, le logo se suffisant à lui-même. Commençons par retirer le texte, pour se faire rien de plus simple sélectionner le puis cliqué sur Ctrl+X (couper), cela va remplir le fond avec la couleur d’arrière-plan que vous avez choisie, par défaut c’est du blanc, donc ici ça nous convient.
Maintenant on va devoir déplacer l’oiseau pour le recentrer dans l’image. Pour ce faire on le sélectionne, on refait Ctrl+X et on colle avec Ctrl+V, ensuite on va changer la sélection en calque. Comme sur le screenshot que vous pouvez voir, il suffit de faire un clic droit sur la nouvelle sélection flottante et ensuite de choisir : Vers nouveau calque.
En pressant Shift+Clic gauche sur la sélection, on va pouvoir la centrer avec l’outil d’alignement, en fonction de ce que l’on veut là on va centrer par rapport au fond. Donc vous n’avez plus qu’à cliquer sur centrer horizontalement et verticalement. Voilà le résultat :
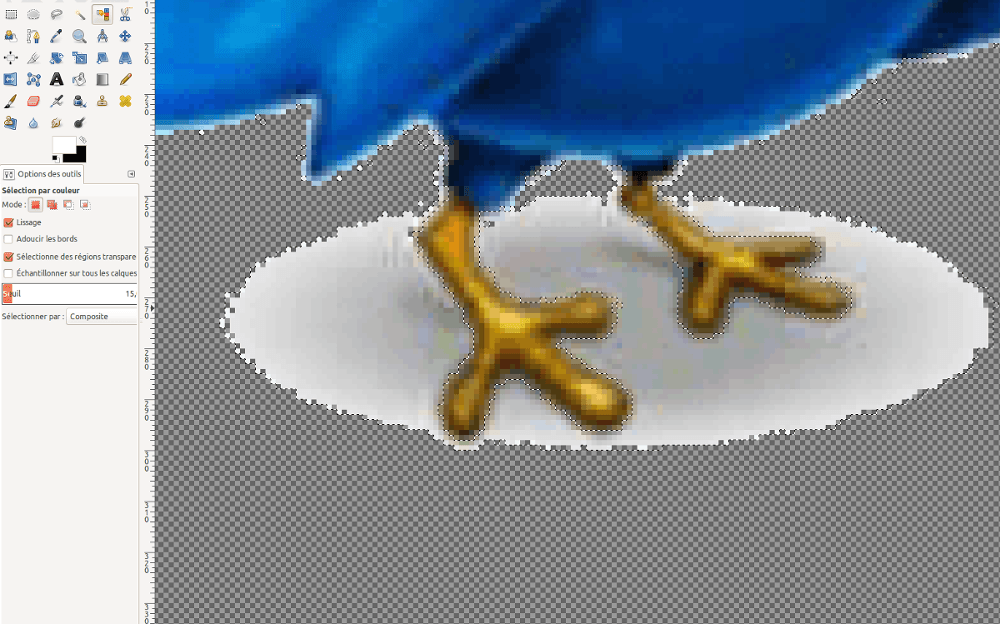
Maintenant, nous allons voir comment ajouter de la transparence, pour ce faire rien de bien compliquer, aller dans : Calque => Transparence => Ajouter un canal alpha. Ensuite, vous n’avez plus que sélectionner la partie que vous voulez mettre en transparence, généralement la baguette magique ou encore l’outil de sélection par couleur permet de réaliser rapidement ce que l’on veut, ainsi par exemple, on sélectionne ce que l’on veut supprimer comme ceci :
Remarque : Ici j’utilise de la sélection par couleur, le fonctionnement est simple, vous cliquez sur une couleur et toute celle qui corresponde sont sélectionnées, si vous voulez ajouter une autre couleur à la sélection, il suffit de cliquer sur shitft+click.
Une fois votre sélection réalisée, il vous suffit d’utiliser la touche delete, ce qui aura pour effet de supprimer toute la sélection, si vous voulez être plus précis et conserver certaines parties de votre sélection, utiliser la gomme ! Ce qui nous donne donc au final :
Effacer éléments indésirables
Passons à un exercice pas toujours évident, pendant les vacances bien souvent, on essaye de prendre des photos mais comme on a de la chance si par exemple vous êtes sur les plages de la Vendée, il y a du monde de partout et réussir à prendre une photo sans qu’un touriste passe dessus relève du miracle.
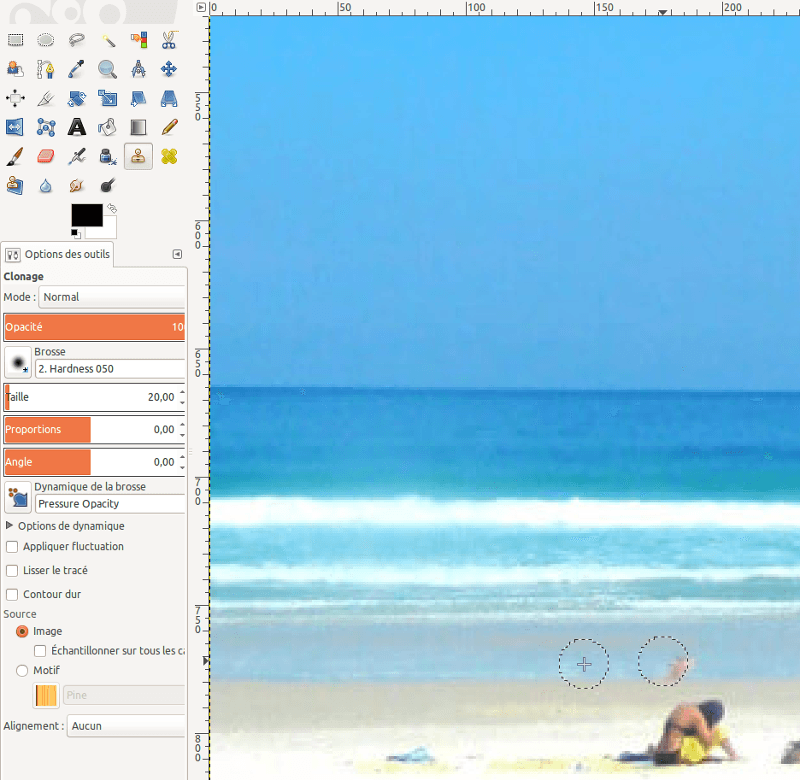
Du coup, on finit avec des personnes non désirées sur nos photos, nous allons voir qu’il est possible de corriger cela facilement grâce à un outil : le clonage ! On va se baser sur cette magnifique image :
C’est parti retirons tous ces gens de cette magnifique photo, pour ce faire, on va faire petit à petit, choisissez une personne à retirer, par exemple la dame plus à gauche dans l’eau sur la photo, je commence par choisir un point à sa gauche, puis on va simplement cloner ce point en cliquant sur la dame en question, en clair voila ce que l’on va obtenir :
Et en répétant simplement cette étape plusieurs fois, on peut réussir à retirer tout le monde :
Bien entendu comme vous pouvez vous en doutez, cette technique à des limites, si par exemple les couleurs autour de la personne à retirer changent brutalement, ça va être compliqué. Malheureusement je n’ai pas de solutions miracle à vous proposer mais avec ça vous avez de quoi déjà corriger pas mal de photos.
Maitrise des niveaux de couleurs : noir et blanc et effet coucher de soleil
Vous pouvez jouer sur les différents niveaux de couleurs d’une image. On peut ainsi mettre facilement une couleur en noir et blanc ou encore faire des effets en jouant sur les couleurs désirées.
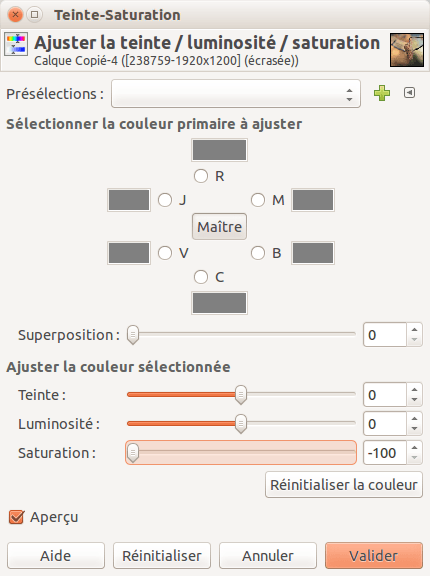
Pour mettre une image en noir et blanc, il suffit de jouer avec l’outil couleurs => teinte et saturation, ensuite vous baissez la saturation au maximum et vous aurez ainsi une photo en noir et blanc.
Par la suite, en utilisant l’outil gomme, vous allez pouvoir mettre en couleur et donc en évidence une partie de l’image, afin d’avoir plus de précision autour de l’objet que vous voulez faire ressortir je vous conseille d’utiliser l’outil lasso. Ce qui nous donne par exemple :
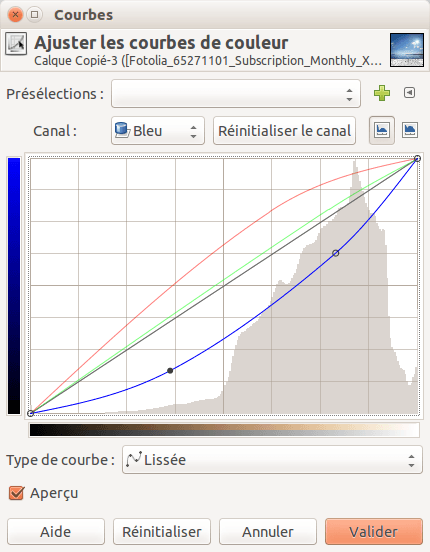
Intéressons-nous maintenant à l’outil courbe, allez dans couleurs => courbes, on va pouvoir faire varier les trois composantes d’une image à savoir le rouge, le bleu et le vert. En faisant ainsi, on peut par exemple obtenir un effet de coucher de soleil, même si la photo a été prise en plein jour. Voici un exemple d’effet que l’on peut obtenir.
Et voici, les variations que j’ai effectués sur les courbes de couleur :
Pixel art : création de sprite
Pour les développeurs, il peut-être intéressant de savoir comment configurer Gimp pour réaliser des sprites. Il n’y a pas grand-chose à faire. Pour être précis, on utilise la grille, sous gimp pour l’afficher il suffit de faire : Affichage => Afficher la grille.
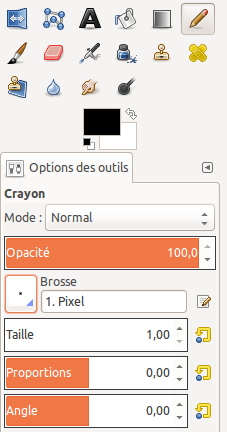
Ensuite, il faut la configurer, il suffit de choisir la taille des pixels, généralement quand on fait du pixel art, on se mets à la taille d’un pixel. Ici, je me suis mis à deux pixels, afin d’aller plus vite. On a configuré la grille mais il reste le dessin des pixels, pour ce faire on utilise le crayon et on règle le motif sur un carré fin avec une taille de 1 pixel. Vous devriez avoir ceci :
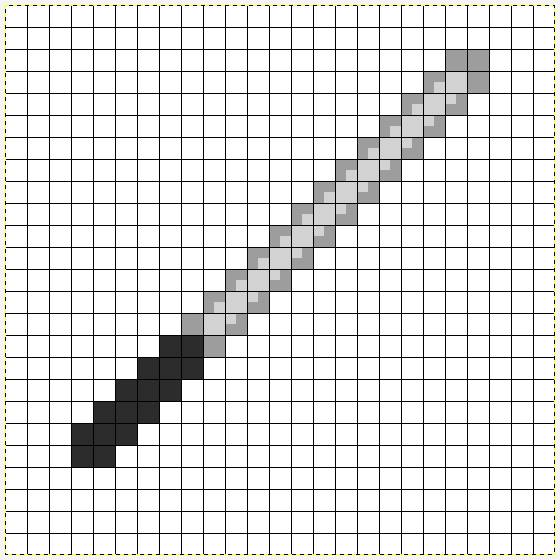
Et maintenant, c’est bon vous êtes prêt, vous n’avez plus qu’à trouver l’objet ou le personnage que vous voulez dessiner, prenez le temps d’avoir de l’inspiration. Pour cet article, j’ai tenté de réaliser une épée, voici le résultat :
Remarque : pour ceux que ça peut intéresser voici le sprite.
Exemple de photomanipulation
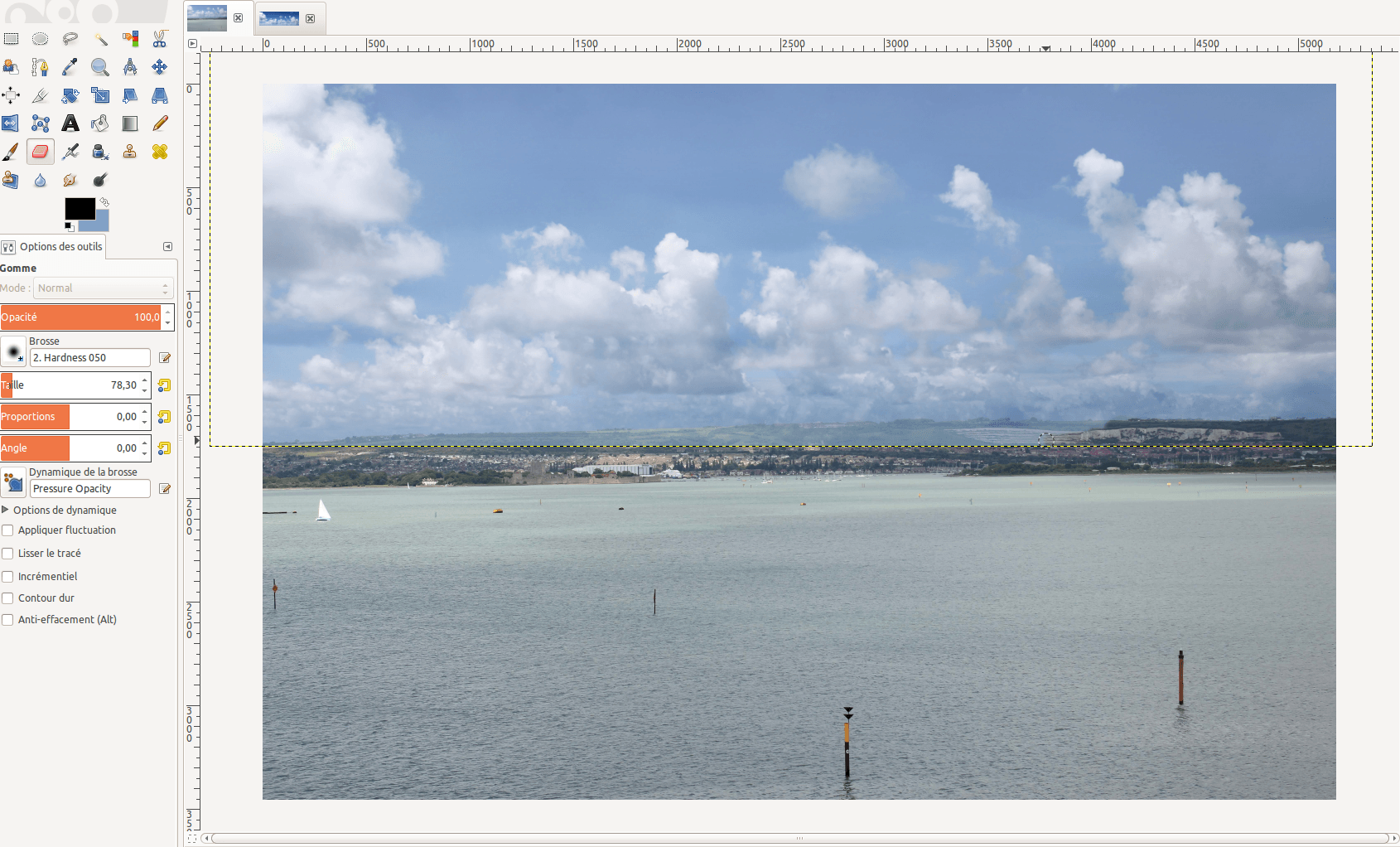
Je vais terminer mon article sur la manipulation d’une photo des côtes de Portsmouth que j’ai pris durant un échange avec l’Angleterre. Ici j’ai manqué de chance et je me retrouve avec une mer grise et un ciel couvert. Grâce à gimp et un peu d’huile de coude, on va corriger le tir. Tout d’abord la photo de départ :
Bien généralement, pour rajouter un ciel plus dégagé je vais chercher dans les stocks de deviantart. C’est sur ce site que j’ai trouvé mon bonheur :
Une fois, que vous avez ouvert l’image de départ et ouvert la photo du ciel, il suffit de copier cette dernière sur notre photo de départ et de l’utiliser comme calque. Par la suite, on va tout simplement positionner notre ciel sur celui de la photo de départ. On change l’opacité de notre calque ainsi ajouté, pour pouvoir voir la photo de derrière et on va retirer avec la gomme tout ce qui sur notre photo de départ va cacher des éléments différents du ciel, ici par exemple, on ne veut pas cacher les montagnes, on va donc effacer les portions de ciel qui les masquent. Comme ceci :
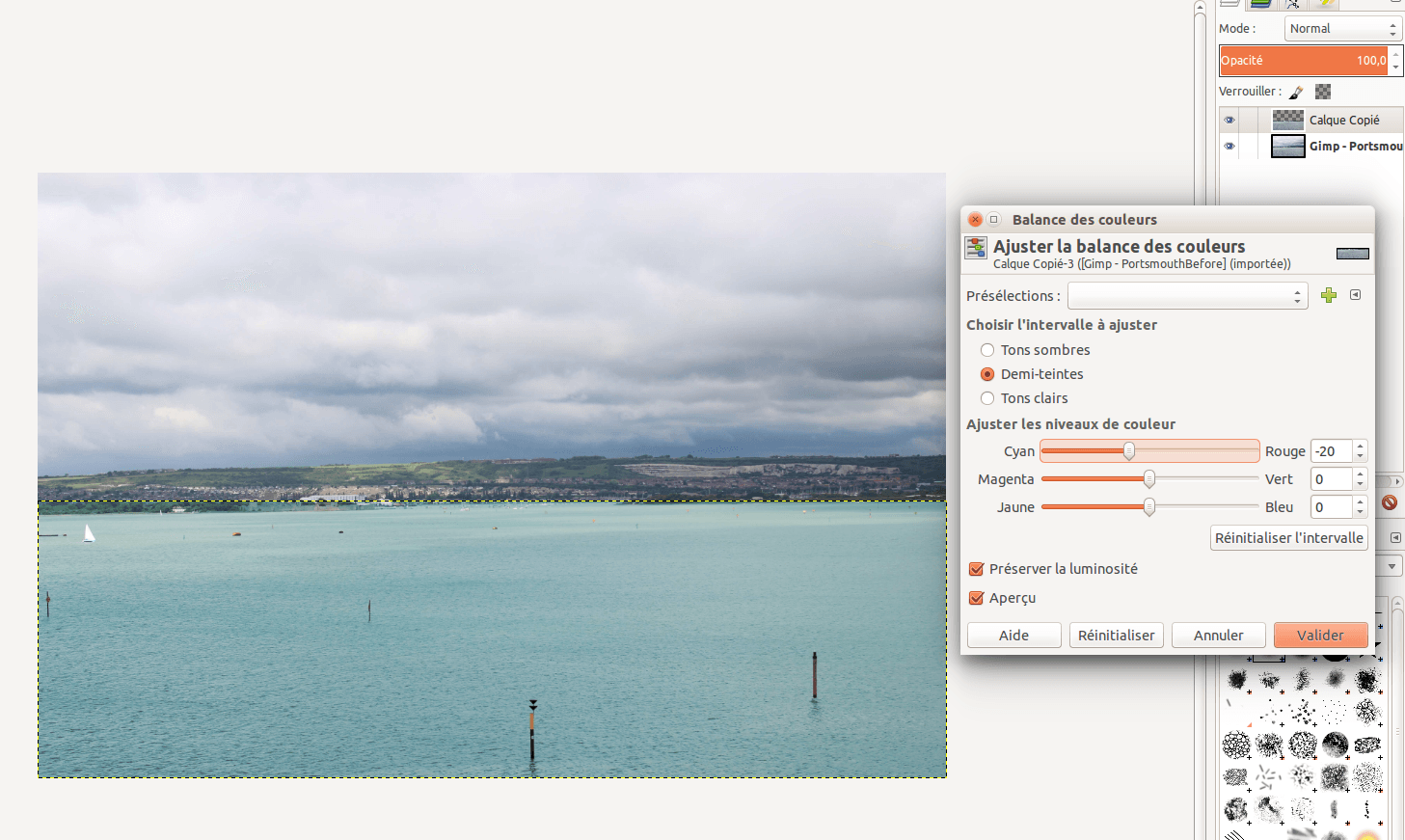
Par la suite, il suffit de sélectionner la mer, de jouer sur les balances de couleurs et d’intégrer le calque avec l’effet qui va bien
Ce qui nous donne ceci :
Voilà, c’est tout pour ce tutoriel. À vous de jouer les graphistes !