Salut à tous !
Aujourd’hui, j’aimerais parler d’un script que j’ai récemment mis en place qui me permet de réduire le poids de mes images, très utile ne serait-ce que pour les articles du blog par exemple. Pour ce faire, on va profiter du service fourni par le site web tinypng.
Pour utiliser le site, il suffit d’uploader une image et ce dernier va appliquer différentes techniques de compression afin de diminuer la taille de l’image, la différence est invisible à l’œil nu. Le site offre une api pour les développeurs, ce qui bien entendu nous intéresse !
L’API de tinypng
Le site propose trois types de plans :
- Gratuit : On peut compresser jusqu’à 500 images par mois
- 15$/mois : On peut compresser jusqu’à 3500 images par mois
- 100$/mois : On peut compresser jusqu’à 50 000 images par mois
Une fois que vous avez choisi votre offre, on vous donne une API Key, elle nous permet de pouvoir accéder au service. À partir de là on va pouvoir utiliser cette commande :
curl -i --user api:YOUR_API_KEY --data-binary @large.png https://api.tinypng.com/shrink
Il vous suffit de remplacer YOUR_API_KEY, par la clé que vous avez reçue par mail et vous pourrez alors envoyer un fichier en remplaçant large.png par le nom de votre image. L’image sera alors envoyée grâce à curl. Si vous n’avez pas le package, il suffit de l’installer :
sudo apt install curl
Le site tinypng, nous retourne alors un résultat JSON, contenant le lien vers notre image compressée.
{
"input": {
"size":1892812,
"type":"image/jpeg"
},"output": {
"size":480166,
"type":"image/jpeg",
"ratio":0.2537,
"url":"https://api.tinypng.com/output/ceriagp6lh2aleb1.jpg"
}
}
Automatisation de la commande grâce à un script Bash
Si on connait un peu bash et les expressions régulières, on va pouvoir facilement récupérer notre image depuis le Json précédent grâce à l’outil grep. Voici, le script que j’utilise pour réduire la taille de mes images :
for i in *.{png,jpg}
do
if [ "$i" != "*.jpg" ] && [ "$i" != "*.png" ]; then
JSON=`curl -i --user api:apikey --data-binary @"$i" https://api.tinypng.com/shrink`
URL=`echo $JSON | grep -o 'http[s]*:[^"]*'`
curl $URL>"$i" 2>/dev/null
echo "${i} updated.";
fi
done
On parcourt chaque image dont l’extension correspond à png ou jpg, le site ne gérant que ces deux formats. On vérifie que s’ il n’y a pas d’extension de fichier qui correspond, on ne rentre pas dans le if (car dans ce cas-là $i vaudrait par exemple *.jpg).
On envoie l’image grâce à curl et on récupère le résultat dans une variable JSON. Par la suite on utilise la commande grep afin de récupérer l’url de l’image. On récupère alors l’image avec curl. Et on affiche à la fin un message pour préciser quelle image a été mise à jour.
On peut alors se créer un dossier remplit d’images, lancer le script en tâche de fond et apprécier le résultat :
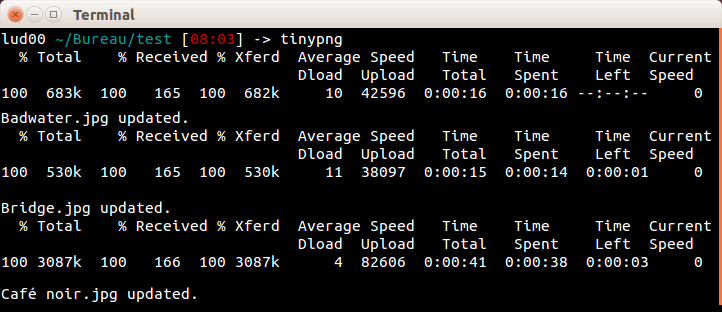
Vous devriez voir, un tableau, qui vous montre l’avancement de l’upload et du téléchargement de l’image, dans ce style-là :
Ici, le poids total comme on peut le voir est de 10,6 Mo pour une dizaine d’images. Après la compression, on va réussir à passer à 2,4 Mo soit un rapport de 4.4. On a réussi à diviser par 4 le poids total de nos images alors imaginez pour un site web combien ça peut-être intéressant !
Le projet est disponible sur github à cette adresse.
Tschüss !