Aujourd’hui, j’aimerais parler des différents layouts que l’on trouve sous Android. Ces derniers permettent de réaliser l’agencement des différents éléments de notre interface graphique. On trouve principalement trois types de layouts :
- LinearLayout : permet de positionner nos éléments sur une ligne ou sur une colonne, on peut alors choisir la direction.
- RelativeLayout : permet de définir la position des éléments par rapport aux éléments parent.
- GridLayout : permet d’organiser son interface sous forme d’un tableau.
Pour déclarer nos layouts, on utilise bien souvent des fichiers XML. Pour plus d’informations sur d’autres layouts, je vous conseille d’aller voir la documentation qui est très bien faites.
Le layout LinearLayout
Les conteneurs ou les widgets appartenant à ce Layout sont alignés en ligne soit horizontalement ou verticalement.
1. Orientation du Layout
android:orientation=’horizontal/vertical’
Cette option spécifie la façon dont seront alignés les éléments contenus dans ce Layout.
2. Taille des éléments
Tous les widgets qui composent un LinearLayout doivent fournir une taille, grâce aux deux propriétés suivantes : android:layout_width et android:layout_height
Ces deux propriétés peuvent prendre 3 types de valeur :
- Une taille fixe : par exemple 50px (pixels). Donc quelque soit la taille de l’écran, l’élément occupera exactement 50px.
- fill_parent : Dans ce cas on demande au composant d’occuper tout l’espace disponible chez son conteneur parent (après le placement des autres widgets).
- wrap_content : Pour demander au Widget d’occuper une taille naturelle (la taille de son contenu pour le texte par exemple). S’il est trop gros par rapport à la taille disponible. Android s’occupera par exemple de couper le texte s’il n’y a plus de place.
3. Gravité des éléments
Dans un LinearLayout les éléments sont alignés de gauche à droite et de haut en bas. Donc la question qui se pose est comment faire si l’on veut placer notre élément tout en bas ou a droite. La réponse se trouve dans la gravité (android:layout_gravity).
Les gravités les plus couramment utilisées sont left, center_horizontal, top, bottom, right, pour respectivement aligner les éléments à gauche, au centre, en haut, en bas et à droite. On peut aussi utiliser center_vertical pour centrer verticalement l’élément.
4. Poids des éléments
Prenons un exemple, imaginez que vous avez 2 boutons en colonne et que vous voulez que chacun occupe tout l’espace disponible.
Si on leur affecte la même valeur au poids (android:layout_weight), l’espace libre sera partagé équitablement entre les deux. Si l’on met une valeur 1 au premier et 2 au second, le deuxième prendra deux fois plus d’espace libre que le premier (par défaut la valeur du poids est de 0).
Vous pouvez aussi utiliser des pourcentages, mais dans ce cas assurez-vous bien que la somme des pourcentages ne dépasse pas 100%.
5. Espacement
Les différents éléments que vous créez sont par défaut serrés les uns contre les autres. Vous pouvez augmenter l’espacement à l’aide de la propriété android:padding (padding top, left, right et bottom). La valeur précise l’espace situé entre le contour de l’élément et son contenu réel. Par exemple pour un bouton c’est l’espacement entre le contour du bouton et son texte.
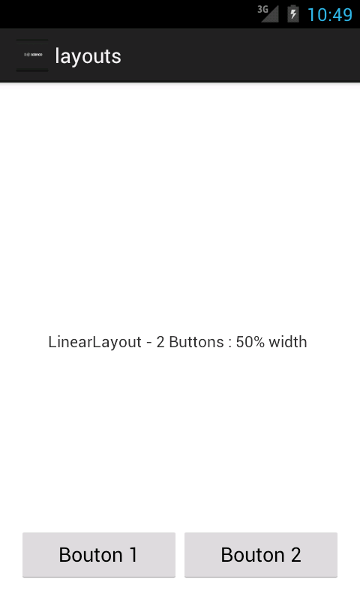
Boutons en bas de page à 50% de largeur chacun
Prenons un exemple simple, on veut positionner deux boutons en bas de l’écran, pour ce faire, on utilise :
- Un LinearLayout avec une orientation horizontale
- On ajoute les deux boutons au LinearLayout avec une weight de 50 pour les deux
- On utilise un RelativeLayout qui contiendra le LinearLayout et on utilise alors l’argument alignParentBottom pour coller ce dernier en bas de l’écran
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.layouts.MainActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:text="LinearLayout - 2 Buttons : 50% width " />
<LinearLayout
android:id="@+id/buttons"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/result"
android:layout_alignParentBottom="true" >
<Button
android:id="@+id/btn"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="50"
android:text="Bouton 1" />
<Button
android:id="@+id/btn2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="50"
android:text="Bouton 2" />
</LinearLayout>
</RelativeLayout>
Menu avec alignement vertical : 3 images à 33% de hauteur de l’écran
Un autre exemple bien utile pour un menu vertical dont trois images se séparent l’écran avec une hauteur de 33.333…% chacun :
- On crée un LinearLayout qu’on positionne verticalement.
- On crée trois boutons avec chacun un weight de 1.
Xml du menu
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#fff"
android:orientation="vertical"
android:weightSum="3">
<ImageButton
android:id="@+id/imageButton3"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="1"
android:src="@drawable/img" />
<ImageButton
android:id="@+id/imageButton1"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="1"
android:src="@drawable/img2" />
<ImageButton
android:id="@+id/imageButton2"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="1"
android:src="@drawable/img3" />
</LinearLayout>
RelativeLayout
Le principe du RelativeLayout est de placer les éléments selon d’autres éléments du conteneur.
Positionnement relatif au conteneur :
Dans ce type de relation on lie un élément à son conteneur :
- android:layout_alignParentTop (Bottom/Left/Right) : le haut de l’élément doit être aligné avec celui de son conteneur
- android:layout_centerHorizontal (centerVertical) : élément doit être centré horizontalement dans son conteneur
- android:layout_centerInParent : l’élément doit être centré horizontalement et verticalement dans son conteneur
Position relative aux autres éléments :
On peut également positionner un élément par rapport à un autre grâce à son identificateur (son ID).
A la déclaration d’un élément : android:id=’@+id/idElem’
A l’utilisation : @id/idElem
Voici les différentes options disponibles :
- android:layout_above : élément placé au-dessus de celui indiqué par son id
- android:layout_below : en dessous
- android:layout_toLeftOf : à gauche
- android:layout_toRightOf : à droite
- android:layout_alignTop : élément aligné avec la haut de celui indiqué par son id
- android:layout_alignBottom : avec le bas
- android:layout_alignLeft : à sa gauche
- android:layout_alignRight : à sa droite
- android:layout_alignBaseLine : indique que les lignes de base des deux éléments sont alignées
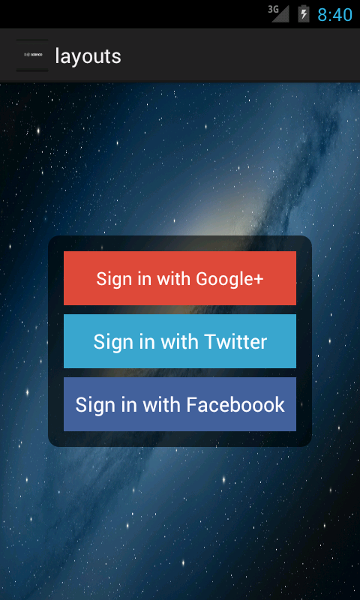
Page de login
Voyons maintenant un exemple du RelativeLayout combiné avec le LinearLayout, afin de réaliser une page de login. Tout d’abord le résultat :
Cet exemple est un peu plus compliqué que les autres, regardons dans le détail ce qui se passe :
- Vous, vous en serez doutés pour les trois boutons alignés on va utiliser un LinearLayout. On applique un padding de 10 pixels sur celui-ci et on définir une couleur de fond. Le LinearLayout est centré grâce à l’option centerInParent
- On applique une marge pour pouvoir espacer les boutons, le padding permet d’aérer notre bouton. Enfin on applique un fond pour chacun d’eux.
- On dessine un fond sur notre RelativeLayout (notre conteneur principal) grâce à l’option android:background.
XML de la page de login
Voyons maintenant le xml associé à cette vue :
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:background="@drawable/back">
<LinearLayout
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:background="@drawable/linearlayout_bg"
android:padding="10dp"
>
<Button
android:id="@+id/btnGplus"
style="@style/AppBaseTheme"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="4dp"
android:padding="10dp"
android:text="Sign in with Google+"
android:background="#DD4B39"
android:textColor="#FFFFFF" />
<Button
android:id="@+id/btnFb"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="4dp"
android:padding="10dp"
android:text="Sign in with Twitter"
android:background="#39A6CE"
android:textColor="#FFFFFF" />
<Button
android:id="@+id/btnTwitter"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="4dp"
android:padding="10dp"
android:text="Sign in with Faceboook"
android:background="#46629E"
android:textColor="#FFFFFF" />
</LinearLayout>
</RelativeLayout>
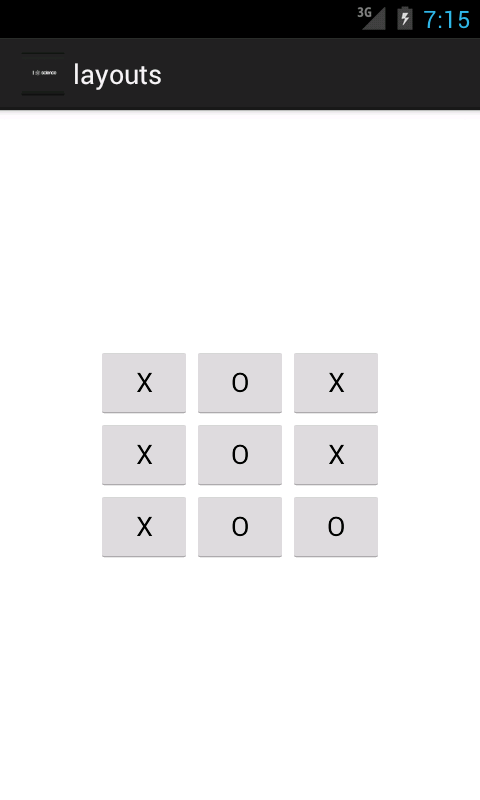
GridLayout
Le GridLayout permet de placer des éléments sur une grille, très pratique pour des tableaux par exemple ici, pour un morpion. Deux options s’avère nécessaire : android:columnCount et android:rowCount qui correspondent au nombre de lignes et de colonnes sur notre grille.
Voici, le résultat recherché :
L’exemple de mise en place de GridLayout avec le Morpion
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/GridLayout1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:columnCount="3"
android:rowCount="3"
android:layout_gravity="center"
android:orientation="horizontal">
<Button
android:id="@+id/button1"
android:text="X" />
<Button
android:id="@+id/button2"
android:text="O" />
<Button
android:id="@+id/button3"
android:text="X" />
<Button
android:id="@+id/button4"
android:text="X" />
<Button
android:id="@+id/button5"
android:text="O" />
<Button
android:id="@+id/button6"
android:text="X" />
<Button
android:id="@+id/button7"
android:text="X" />
<Button
android:id="@+id/button8"
android:text="O" />
<Button
android:id="@+id/button9"
android:text="O" />
</GridLayout>
Voilà j’espère que mon article vous aura permis d’avoir de quoi bien démarrer avec les layouts d’android.









Très bien car très simple et juste l’essentiel pour comprendre.
Merci. 😉
Merci, clair et didactique !
Enfait j’ai réussi a faire placement de deux objer, merci merci merci merci
C’est très clair et utile.
Merci