Un petit article assez court pour montrer comment, on peut facilement customiser la page de login pour l’administration de wordpress. On verra comment on peut modifier le fond ou encore comment masquer le logo, mais également comment rajouter un peu de sécurité.
Personnaliser l’apparence de la page de login
On va utiliser un hook qui va nous permettre d’insérer un style uniquement pour la page de login. Pour ce faire, il suffit d’ajouter ces quelques lignes de php dans le fichier function.php de votre thème (généralement situé dans le dossier wp-content/themes/votre_theme) ou encore dans un plugin (pour ceux que ça intéresse je vous laisse suivre ce tutoriel).
add_action('login_head', 'custom_login');
function custom_login() {
echo '<link rel="stylesheet" type="text/css" href="'.get_bloginfo('template_directory').'/css/login.css" />';
}
La fonction add_action(), vous permet de rajouter un filtre pour wordpress, le fameux hook dont l’on va se servir s’appelle login_head, on précise donc à wordpress qu’on associe à cet hook la fonction custom_login. Cette dernière permet d’insèrer un lien vers un fichier css.
On crée donc un fichier login.css, qu’on aurait mis dans un dossier css. Je crée également ici un dossier images dans lequel je mets un fond. On utilise la propriété cover de la propriété background.
body {
background-image: url('../images/back.jpg')!important;
background-size: 100%;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
#login {
width: 350px;
}
#login h1 {
display: none;
}
#login #loginform {
background-color: rgba(0,0,0,0.4);
}
#login label {
color: white;
}
#login .input {
background: #F0F0F0;
display: inline-block;
padding: 5px 8px;
color: #212121;
height: 30px;
font-size: 18px;
}
À partir d’ici, on obtient déjà quelque chose de plus agréable :
Ajouter du contenu
Et si on essayait maintenant de remplacer les liens du dessous par des boutons, ou en tout cas des icônes afin d’être plus accessible ou même visuellement plus attractif, pour se faire on va commencer par masquer les deux liens, ni une, ni deux, on rajoute dans notre fichier css, ces deux lignes :
#nav {
display: none;
}
#backtoblog {
display: none;
}
Ensuite, on utilise le hook login_footer et on définit la fonction custom_footer_login. On va alors utiliser la fonction site_url qui va permettre de récupérer l’adresse url de base de votre site, par exemple pour moi ça serait : borntocode.fr. Après, dans mon cas je place le tout dans un thème, j’utilise donc la fonction get_bloginfo et je précise la chaîne template_directory, afin de récupérer l’emplacement de mon thème.
add_action('login_footer','add_footer_login');
function add_footer_login() {
$url = site_url();
echo "<div class='actions'>";
echo "<a href='".$url."' id='login-back' class='opacity'><img src='".get_bloginfo('template_directory')."/images/back.png' alt='' /></a>";
echo "<a href='".$url."/wp-login.php?action=lostpassword' id='login-forget' class='opacity'><img src='".get_bloginfo('template_directory')."/images/forget.png' alt='' /></a>";
echo "</div>";
}
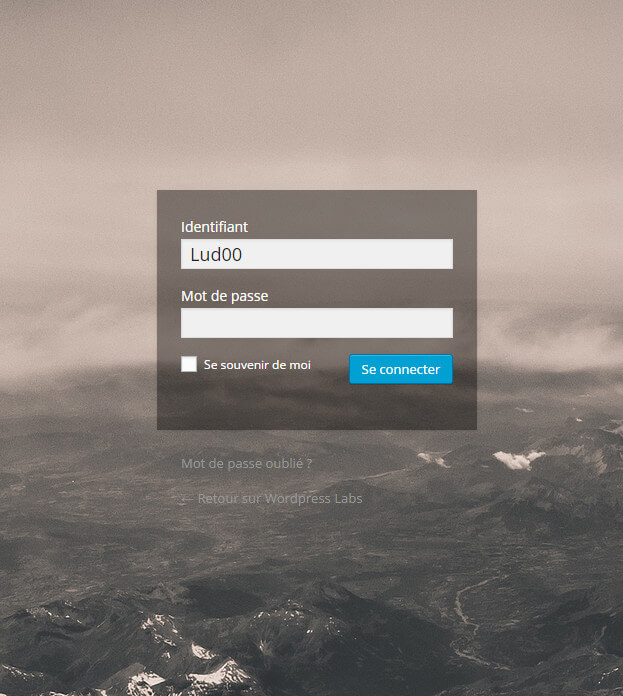
Et enfin, pour le css, on va simplement définir une div de 350px qu’on centre horizontalement (si vous voulez voir d’autres méthodes en css, c’est par ici :3) grâce à un margin: auto. Après, on utilise les deux id précédemment créés et on place l’un à gauche et l’autre à droite. Ici, sur ma capture les icônes font 48px et viennent du site iconmonstr. Après, je fais juste varier l’effet de l’opacité sur le hover du lien !
.actions {
width: 350px;
margin: auto;
padding-top: 15px;
}
.actions #login-back {
float: left;
margin-left: 10px;
}
.actions #login-forget {
float: right;
margin-right: 10px;
}
.opacity {
opacity:0.7;
filter: alpha(opacity = 70);
-ms-filter: 'prodig:DXImageTransform.Microsoft.Alpha(Opacity=70)';
-webkit-transition: opacity 0.4s ease-in-out;
-moz-transition: opacity 0.4s ease-in-out;
-o-transition: opacity 0.4s ease-in-out;
transition: opacity 0.4s ease-in-out;
}
.opacity:hover {
opacity: 1; filter: alpha(opacity = 90);
-ms-filter:'prodig:DXImageTransform.Microsoft.Alpha(Opacity=90)';
cursor: pointer;
}
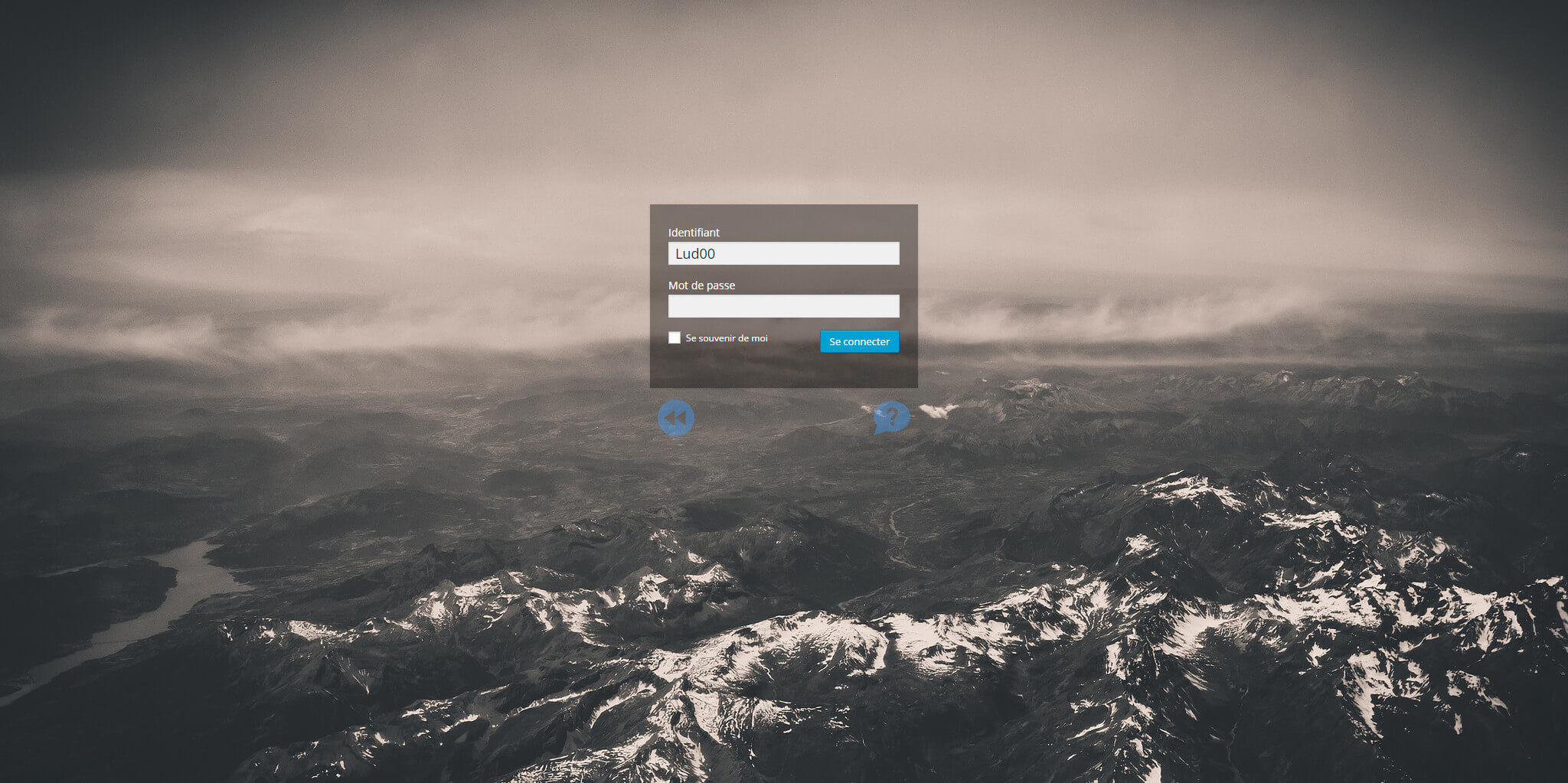
Ce qui nous donne le fameux résultat du début :
« Sécuriser » la page de login
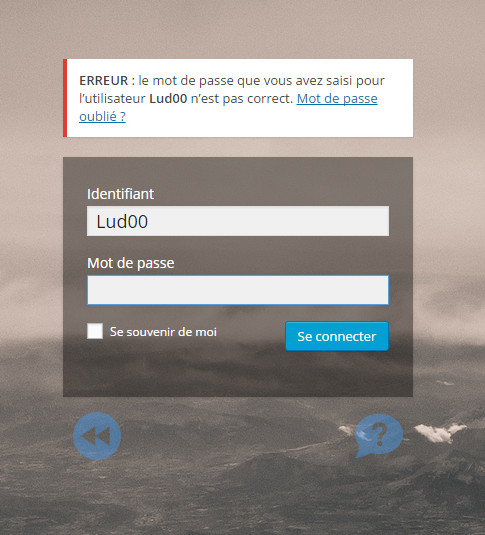
Si quelqu’un essaye d’accéder à votre administration et de se connecter, il doit posséder au moins, le nom de votre compte, ce qui est dommage sous wordpress, c’est qu’il vous affiche une erreur de ce type, si le nom d’utilisateur que vous avez utilisé est bon :
Grâce à ça, le potentiel hacker est déjà au fait de votre pseudo, il ne lui reste plus qu’à trouver le mot de passe. On peut facilement améliorer ça, en utilisant le hook login_errors de wordpress. Grâce à cet hook, on peut également modifier le message pour y rajouter ce que l’on veut comme la documentation le montre dans son exemple.
On va corriger cela, pour se faire on commence par détecter le type d’erreur, ici on s’intéresse lorsque l’utilisateur se trompe de mot de passe (‘incorrect_password’), dans ce cas, on affiche simplement « Mauvais identifiants » pas besoin de donner d’informations supplémentaires par contre on propose quand même de pouvoir changer de mot de passe.
add_filter('login_errors', function($error) {
global $errors;
$err_codes = $errors->get_error_codes();
if(in_array( 'incorrect_password', $err_codes)) {
$url = site_url();
$error = "Mauvais identifiants ? <a href='".site_url()."/wp-login.php?action=lostpassword'>Mot de passe oublié ?</a>";
}
return $error;
});
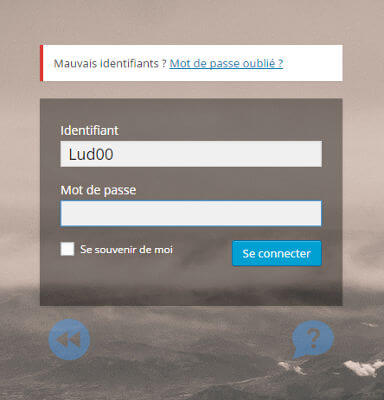
Ce qui nous donne :
Et c’est tout pour cette partie sur la page de login de wordpress !