Salut les geeks !
Sublime text 2 est un éditeur de texte accueillant ! Il possède une grande souplesse, tout comme vim il peut en effet être optimisé grâce à un système de plugins étonnamment efficace ! Petit défaut, il est payant compté 100$ pour avoir une licence, toutefois avec la version gratuite vous pouvez tout faire, vous aurez juste une pop up pour vous rappeler que vous devriez l’acheter.
Les raccourcis claviers les plus utiles de Sublime Text 2
Afin de gagner en vitesse, connaître les raccourcis claviers de son éditeur est presque obligatoire, l’un des plus gros atouts de sublime text est sa façon d’aller chercher un fichier sur lequel on veut travailler. En effet par exemple, si vous travaillez sur un projet appelez wordpress, vous voulez accéder à un fichier filtre.js contenu dans le dossier wp-content/plugins/monplugin/js/.
Vous devez tout d’abord ajouter le projet (menu > add folder to project), ensuite vous pouvez faire Ctrl + P, tapez les initiales wpmpjsfi (wp-content/plugins/monplugin/js/filtre.js) appuyez sur entrer et vous voilà sur la page désirée 😉 !
Voici, quelques raccourcis à connaître à mon humble avis :
- Clic molette : sélection verticale
- Ctrl + Shift + P : Commandes
- Ctrl + P : Accès rapide aux fichiers (on peut également positionner le curseur à une certaine ligne en tapant “:NuméroDeLaLigne” ou bien positionner le curseur devant un mot en utilisant “#LeMot“)
- Ctrl + G : Accès au numéro de ligne
- Ctrl + R : Accès direct par terme (par ex liste des sélecteurs en CSS)
- Ctrl + Shift + D : Dupliquer une ligne
- Ctrl + Shift + F : Recherche dans les fichiers du projet
- Ctrl + H : Remplacer
- Ctrl + X : Supprimer la ligne
- Ctrl + Shift + / : Mettre en commentaires (PHP, HTML, …)
- Ctrl + D : Sélectionner l’occurrence identique suivante
- Alt + F3 : Sélectionner toutes les occurrences
- Ctrl + Shift + M : Sélectionner tout entre les parenthèses/accolades
- Ctrl + PageUp/PageDown : Se déplacer dans les onglets
- Ctrl + Shift + T : Réouvrir le dernier onglet fermé
- Alt + Shift + 1/2/3/4/5 : Vues splittées
- Ctrl + F2 : Placer un signet. F2 : Aller au signet suivant
- Ctrl + KU ou Ctrl + KL: Met le texte sélectionné en uppercase/lowercase
- F9 : tri par ordre alphabétique
Les Thèmes de Sublime Text 2
J’utilise principalement deux thèmes, le premier Peacock est celui que vous pouvez apercevoir sur le premier screenshot, vous pourrez le trouver ici :
https://github.com/benkutil/Sublime-Text-Color-Schemes/blob/master/Dark/Peacock.tmTheme
Le second s’appelle halfile :
http://colorsublime.com/theme/HalfLife
Le plugin Package Control
Un plugin pour les gouverner tous et dans les ténèbres les liés…
L’extension dont je vais vous parler maintenant permet facilement d’installer toutes les autres par la suite. Il s’appelle Package Control, pour l’installer :
- View > show console
- Copier, coller ce morceau de code :
import urllib2,os,hashlib; h = '2deb499853c4371624f5a07e27c334aa' + 'bf8c4e67d14fb0525ba4f89698a6d7e1'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler()) ); by = urllib2.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); open( os.path.join( ipp, pf), 'wb' ).write(by) if dh == h else None; print('Error validating download (got %s instead of %s), please try manual install' % (dh, h) if dh != h else 'Please restart Sublime Text to finish installation') - Redémarrer sublime text et c’est bon le plugin est prêt.
Ensuite pour installer les prochaines extensions rien de plus enfantin, vous faites ctrl + shift + p : sélectionnez ensuite Install Package et choisissez le plugin que vous désirez installer.
Vous pouvez voir la liste des plugins installés en faisant : ctrl+shift+p > list.
Les plugins visuels (pour améliorer la lecture du code ou l’interface)
BracketHighlighter : ce plugin permet de mettre en évidence la balise, l’accolade ou encore la parenthèse dans laquelle notre curseur se situe.
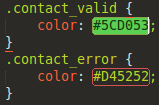
ColorHighlighter : permet d’afficher la couleur d’un code hexadécimal directement dans l’éditeur de texte, quand le curseur se situe dessus.
Les plugins pour faciliter son quotidien
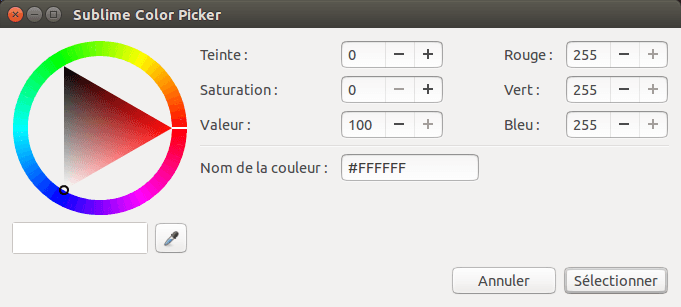
ColorPicker : affiche une palette de couleur et permet d’avoir le code #hexa de cette couleur grâce à un simple Ctrl+Shift+C.
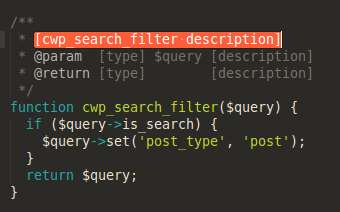
DocBlockr : permet de commenter rapidement du code php ou javascript.
LiveReload : permet de recharger automatiquement une page web quand on enregistre des modifications sur le fichier qu’on édite. (nécessite d’avoir le plugin livereload sur son navigateur)
SideBarEnhancements : ce plugin permet d’ajouter des actions à la sidebar.
Une auto complétion efficace grâce à Emmet
Emmet : Ce plugin permet de coder de façon extrêmement rapide. L’ancien nom d’Emmet-Sublime est Zen Coding. Il est possible grâce à un pseudo-langage de créé rapidement tout un ensemble de balises par exemple si on tapé : #global>ul>li*3
On obtiendrait une div globale dans laquelle on aurait un ul et à l’intérieur trois li.
<div id="global">
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</div>
Enfin pour finir sur ce plugin, il est possible d’entourer un texte sélectionné d’une balise voulue grâce au raccourci : ctrl + alt + entree.
Gérer des fichiers distant avec SFTP
SFTP : c’est un plugin permettant de gérer les connexions ftp et sftp directement depuis l’éditeur, toutefois le plugin est payant environ 20$.
Pour l’utiliser, allez dans :
File -> Sftp -> Setup server
À partir de là, vous aurez juste à compléter un fichier .json de ce type :
{
// sftp, ftp or ftps
"type": "sftp",
"sync_down_on_open": true,
"sync_same_age": true,
"host": "example.com",
"user": "username",
//"password": "password",
//"port": "22",
"remote_path": "/example/path/",
//"file_permissions": "664",
//"dir_permissions": "775",
//"extra_list_connections": 0,
"connect_timeout": 30,
//"keepalive": 120,
//"ftp_passive_mode": true,
//"ftp_obey_passive_host": false,
//"ssh_key_file": "~/.ssh/id_rsa",
//"sftp_flags": ["-F", "/path/to/ssh_config"],
//"preserve_modification_times": false,
//"remote_time_offset_in_hours": 0,
//"remote_encoding": "utf-8",
//"remote_locale": "C",
//"allow_config_upload": false,
}
Vous devez modifier au moins :
- l’host – le nom de domaine de votre serveur
- le user – le user qui a l’accès FTP/SFTP
- le password
- le port – si ce dernier diffère de celui par défaut
Complétez-le et enregistrez, à partir de là, vous n’aurez plus qu’à utiliser le raccourci ctrl+alt+r+b pour parcourir le serveur distant et modifier les fichiers que vous souhaitez.
Une Todo list directement dans Sublime Text grâce à PlainTasks
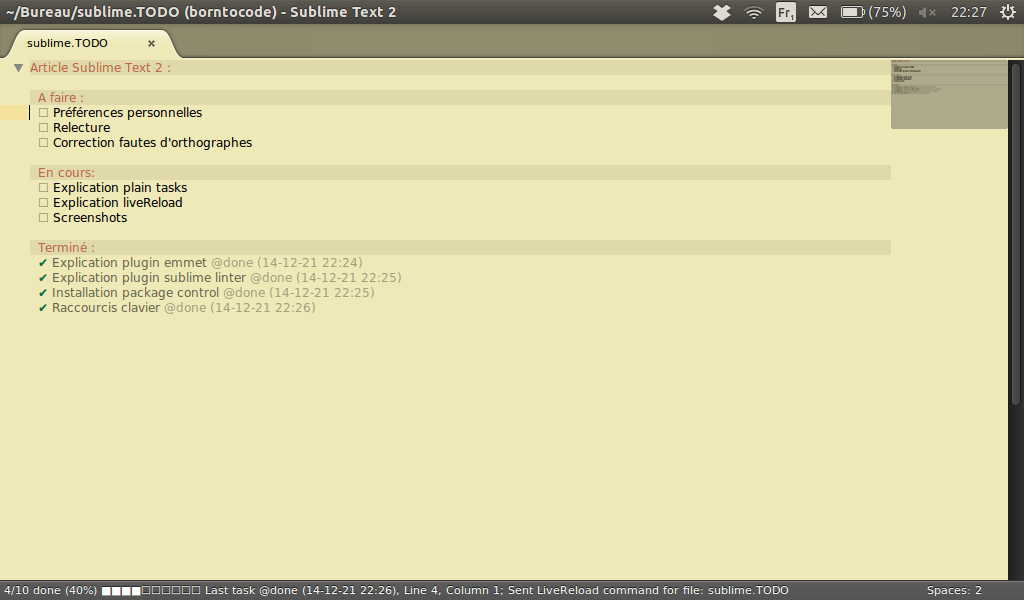
PlainTasks : ce plugin permet de créer des fichiers todo afin de pouvoir s’organiser efficacement.
Plugins pour améliorer la de productivité lorsque l’on code
jQuery : complétion pour jquery.
LaTeXTools : permet de lancer la compilation d’un fichier .tex grâce au raccourci ctrl+b.
SublimeCodeIntel : permet d’obtenir une auto-complétion pour un large panel de langages.
SublimeLinter : ce plugin permet d’analyser le code et de trouver des potentielless erreurs ou encore bugs.
Pour pouvoir l’utiliser rien de bien compliqué, il suffit d’ajouter le path vers l’exécutable que le plugin doit utiliser. Par exemple pour le php, il suffit d’aller dans :
Préferences -> Package settings -> SublimeLinter -> Settings default
A l’option, sublimelinter_executable_map, rajouter entre les accolades ce bout de code :
"php" : "/usr/bin/php"
Attention, ceci ne fonctionne que pour linux, pour windows il faut préciser le chemin vers le binaire de php
Pour trouver le chemin /urs/bin/php, j’ai utilisé la commande which de bash !
which php
J’ai fais un article complet sur le sujet si ça vous intéresse.
WordPress : complétion pour wordpress
Zeal : ce plugin permet d’utiliser le logiciel zeal afin de rechercher dans la documentation d’un langage une fonction par exemple. Pour l’utiliser il suffit de se placer sur la fonction à rechercher et d’appuyer sur F1.
Bonus : Zeal avoir accès à de la documentation hors ligne
Qui n’a jamais été chez ses grands-parents ou dans un quoi reculé du monde ou internet n’est pas ? Et bien zeal est un logiciel qui va permettre d’avoir accès à de la documentation hors ligne. Pour l’installer sous linux il suffit de taper ses quelques lignes :
sudo add-apt-repository ppa:jerzy-kozera/zeal-ppa sudo apt-get update sudo apt-get install zeal
Sous Windows comme d’habitude aller sur le site de zeal est télécharger le binaire correspondant 😉
Après, vous n’avez plus qu’à choisir les documentations qui vous intéresse et lancer le téléchargement.
Préférences personnelles
Voici mes préférences personnelles que j’utilise avec sublime text 2 :
{
"color_scheme": "Packages/Color Scheme - Default/HalfLife.tmTheme",
"font_size": 10,
// Le nombre d'espace correspondant à une indentation
"tab_size": 4,
"bold_folder_labels": true,
// On met en évidence les onglets avec des fichiers modifiés
"highlight_modified_tabs": true,
// Met en évidence les blancs
"draw_white_space": "all",
// Permet de mettre en évidence la ligne courante
"highlight_line": true,
// Supprime les espaces inutiles en fin de ligne après la sauvegarde fichier
"trim_trailing_white_space_on_save": true,
// On s'assure que le fichier fini avec un saut de ligne
"ensure_newline_at_eof_on_save": true,
// Retour à la ligne lorsque cette dernière est plus longue que la largeur de votre espace de travail.
"word_wrap": true,
"ignored_packages":
[
"Vintage"
]
}
Pour ceux qui se demandent pourquoi on conseille de mettre un saut de ligne à la fin d’un fichier, voici une explication sur stackoverlfow.
Créer un snippet personnalisé
Un snippet, c’est un bout de code qui va nous permettre d’afficher un bout de code grâce à un mot-clé correspondant suivi de la touche tabulation.
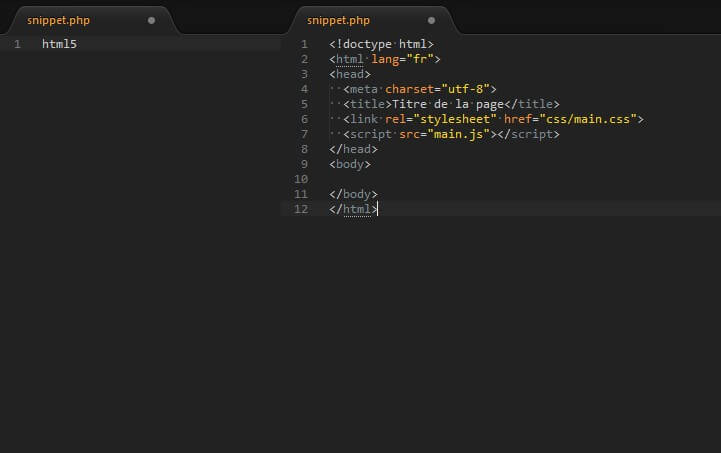
Par exemple, avec ce snippet ci-dessous, on peut obtenir la structure de base d’un document html5 :
<snippet> <content><![CDATA[ <!doctype html> <html lang="fr"> <head> <meta charset="utf-8"> <title>Titre de la page</title> <link rel="stylesheet" href="css/main.css"> <script src="main.js"></script> </head> <body> </body> </html> ]]></content> <tabTrigger>html5</tabTrigger> <scope>text.html, source.php</scope> </snippet>
Ce qui nous donne comme résultat :
Faisons une analyse rapide :
- Entre les balises content, on va mettre le résultat du snippet, il est possible d’y préciser des paramètres. Pour voir plus d’options je vous laisse regarder la doc.
- tabTrigger, c’est le mot-clé que l’on va utiliser afin de déployer notre résultat.
- scope, ce sont les fichiers sur lequel notre snippet sera effectif, par exemple ici : le snippet sera actif pour les fichiers php et html. Pour connaitre la syntaxe des scopes, je vous laisse vous référer à ce poste de stackoverflow (oui encore :3)
Et, c’est ainsi que se termine mon article sur Sublime Text, j’espère que mon workflow vous aura plu !
Bye guys !













Bonjour, intéressant cet article ! Si vous êtes intéressé j’ai également trouvé un article qui pourrait être complémentaire et vous être utile : http://www.buddyweb.fr/meilleurs-raccourcis-sublime-text-2/
Bonjour, l’article semble en effet très complémentaire et intéressant, merci bien !
Merci pour cet article, il est bien intéressant pour un débutant dans Sublime Text.
Excellent tuto pour débuter avec sublime Text, c’cool.