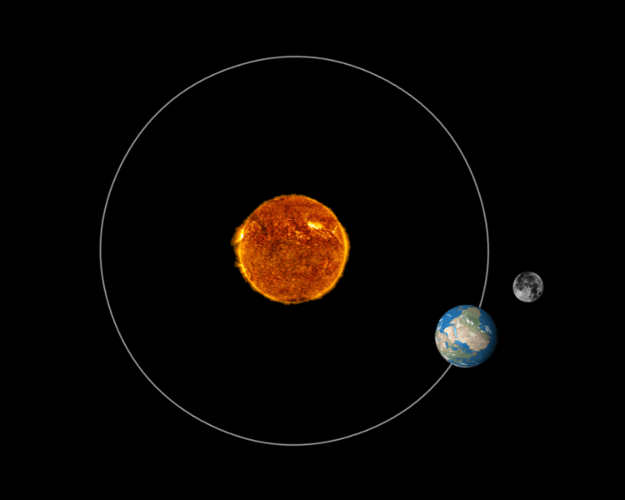
Avec l’introduction de CSS 3, il est maintenant possible de réaliser des animations assez complexes en utilisant uniquement du HTML et du CSS. Nous allons réaliser une scène dans laquelle, la terre tourne autour du soleil et la lune tourne elle-même autour de la terre. Voici tout d’abord le résultat final que l’on va chercher à obtenir :
Si vous voulez voir l’animation en live.
Création de l’environnement
Tout d’abord, on va définir le contenu de la page :
<!DOCTYPE HTML> <html lang="fr"> <head> <meta charset="UTF-8"> <title>Solar system thanks to animate</title> <link rel="stylesheet" href="main.css" type="text/css" media="screen"> </head> <body> <div id="scene"> <div id="earth-orbit"> <div id="moon-orbit"> <img src="data/moon.png" id="moon" alt="moon"> </div> <img src="data/earth2.png" id="earth" alt="earth"> </div> <img src="data/sun2.png" id="sun" alt="sun"> </div> </body> </html>
Nous avons donc, une div principale que j’appelle la scène, c’est la div globale que je centre horizontalement dans l’écran. Une div earth-orbit qui va permettre grâce à la propriété border de css, de définir l’orbite de la planète terre. On insère donc une image de la terre (avec un id earth) dans cette div mais également basée sur le même principe une div moon-orbit avec à l’intérieur une image de la lune (id = moon). Enfin, on trouve une image du soleil qui a l’id sun.
À partir de ça, nous avons déjà tous les outils pour réaliser ce que l’on désire grâce au CSS. Tout d’abord, on va commencer par centrer la scène et lui donner une taille carrée. On précise également que le fond du site doit être de couleur noire.
body {
background: black;
}
#scene {
position: relative;
width: 700px;
height: 700px;
margin: 0 auto;
}
Placement du soleil et création d’une animation de pulsation
Maintenant, nous allons centrer le soleil, pour ce faire, on positionne notre image en position absolute, par rapport à la scène. On précise ensuite qu’on veut qu’elle se situe à 50% à gauche et à droite. Toutefois, le CSS va utiliser le centre de l’image lors du positionnement, il faut donc soustraire la moitié de la largeur et de la hauteur de l’image pour qu’elle soit réellement centrée. Ce qui nous donne :
#sun {
position: absolute;
top: 50%;
left: 50%;
margin-top: -100px;
margin-left: -100px;
}
Remarque : l’image de mon soleil a une taille de 200px*200px, donc on soustrait 200/2 soit 100px à gauche et en hauteur.
On va maintenant réaliser notre première effet. À la surface du soleil se déroulent plusieurs éruptions chaque jour, pour représenter ce phénomène, on va modifier l’échelle de notre image dans le temps, afin de donner une illusion d’activité. Pour ce faire, on va réaliser une animation que l’on nommera pulse. Elle aura une courte durée, se répétera à l’infinie et va alterner entre le grossissement et la diminution. On rajoute donc cette animation au soleil :
#sun {
...
-webkit-animation: pulse 4s alternate infinite linear;
-moz-animation: pulse 4s alternate infinite linear;
-ms-animation: pulse 4s alternate infinite linear;
-o-animation: pulse 4s alternate infinite linear;
animation: pulse 4s alternate infinite linear;
}
Passons maintenant, à l’effet, la propriété CSS pour effectuer un changement d’échelle se nomme scale. Ici, on va juste réduire la taille de l’image de base de 80% de fois sa taille et la grossir jusqu’à atteindre sa taille normale. Pour contrôler le déroulement d’une animation en CSS3, il existe ce qu’on appelle les keyframes. C’est ce que l’on va utiliser, les pourcentages représentent un moment temporel précis au cours de la durée de notre animation. Par exemple, ici 100% représente la fin des 4 secondes. Voici le code de l’animation :
@-webkit-keyframes pulse {
0% {
transform: scale(0.8);
}
100% {
transform: scale(1);
}
}
@-moz-keyframes pulse {
0% {
transform: scale(0.8);
}
100% {
transform: scale(1);
}
}
@-o-keyframes pulse {
0% {
transform: scale(0.9);
}
100% {
transform: scale(1);
}
}
@keyframes pulse {
0% {
transform: scale(0.8);
}
100% {
transform: scale(1);
}
}
Placement des astres et de leurs orbites
Passons maintenant au cœur du sujet l’ajout de la terre, de la lune et de la rotation que décrivent ces astres. On va commencer par centrer la div earth-orbit au centrer de la scène avec la même technique que pour le soleil, on lui précise également une bordure grisâtre :
#earth-orbit {
position: absolute;
top: 50%;
left: 50%;
width: 500px;
height: 500px;
margin-top: -250px;
margin-left: -250px;
border: 2px solid #939393;
}
Ensuite, on place la terre, au centre à gauche sur la bordure, pour ce faire on réalise un margin-left négatif de la largeur/2 de la taille de l’image, comme ici mon image fait 100px*100px. Je soustrait donc 50 pixels.
#earth {
position: absolute;
margin-left: -50px;
top: 50%;
margin-top: -50px;
}
Maintenant nous allons réaliser la même chose pour la lune mais en se centrant sur la terre au lieu du soleil. Ici, je donne une taille de 200 pixels pour l’orbite de ma lune. Afin de la centrer autour de la terre, j’utilise la même technique qu’au début un décalage à gauche de largeur/2. Le seul changement sera sur l’image de la lune, qui aura un margin-left positif qui est dû au margin négatif fait pour son orbite. Ma lune a une taille de 40px*40px. Je fais un décalage de 80 pixels soit la largeur/2 de l’orbite – la largeur/2 de la lune.
#moon-orbit {
width: 200px;
height: 200px;
position: absolute;
top: 50%;
margin-top: -100px;
margin-left: -100px;
}
#moon {
margin-left: 80px;
margin-top: -20px;
}
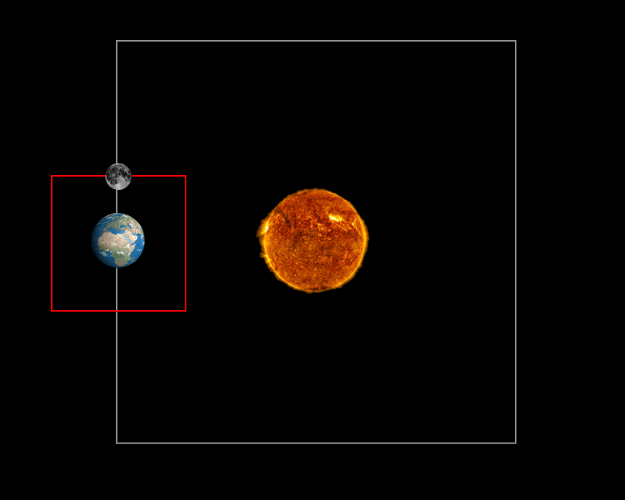
Si vous avez tout suivi, vous devriez avoir réussi à obtenir ceci :
Arrondissement des trajectoires et animation de rotation
Voilà le plus dur est fait, il ne reste plus qu’à arrondir la bordure de la trajectoire de notre terre et effectuer une animation de rotation sur la terre, son orbite et sur la lune.
Pour arrondir la bordure, on va utiliser la propriété border-radius de CSS3.
#earth-orbit {
border: 2px solid #939393;
-mozborder-radius: 50%;
-webkitborder-radius: 50%;
border-radius: 50%;
}
Enfin, on va définir l’animation orbit, elle va effectuer une simple rotation de l’objet sur lui-même.
@-webkit-keyframes orbit {
100% {
transform: rotate(360deg)
}
}
@-moz-keyframes orbit {
100% {
transform: rotate(360deg)
}
}
@-o-keyframes orbit {
100% {
transform: rotate(360deg)
}
}
@keyframes orbit {
100% {
transform: rotate(360deg)
}
}
On ajoute donc cet effet sur l’orbite de la terre, c’est cette animation qui va provoquer la rotation de cette dernière. On donne également l’effet sur l’image elle-même pour représenter la rotation de la terre sur son axe. Pour finir, on applique cet effet sur l’orbite de la lune.
#earth {
...
-webkit-animation: orbit 30s linear infinite;
-moz-animation: orbit 30s linear infinite;
-ms-animation: orbit 30s linear infinite;
-o-animation: orbit 30s linear infinite;
animation: orbit 30s linear infinite;
}
#earth-orbit {
...
-webkit-animation: orbit 10s linear infinite;
-moz-animation: orbit 10s linear infinite;
-ms-animation: orbit 10s linear infinite;
-o-animation: orbit 10s linear infinite;
animation: orbit 10s linear infinite;
}
#moon-orbit {
...
-webkit-animation: orbit 10s linear infinite;
-moz-animation: orbit 10s linear infinite;
-ms-animation: orbit 10s linear infinite;
-o-animation: orbit 10s linear infinite;
animation: orbit 10s linear infinite;
}
Voilà l’article touche à sa fin, pour finir voici le récapitulatif du code CSS entier :
body {
background: black;
}
#scene {
position: relative;
width: 700px;
height: 700px;
margin: 0 auto;
}
#sun {
position: absolute;
top: 50%;
left: 50%;
margin-top: -100px;
margin-left: -100px;
-webkit-animation: pulse 4s alternate infinite linear;
-moz-animation: pulse 4s alternate infinite linear;
-ms-animation: pulse 4s alternate infinite linear;
-o-animation: pulse 4s alternate infinite linear;
animation: pulse 4s alternate infinite linear;
}
#earth {
position: absolute;
margin-left: -50px;
top: 50%;
margin-top: -50px;
-webkit-animation: orbit 30s linear infinite;
-moz-animation: orbit 30s linear infinite;
-ms-animation: orbit 30s linear infinite;
-o-animation: orbit 30s linear infinite;
animation: orbit 30s linear infinite;
}
#earth-orbit {
position: absolute;
top: 50%;
left: 50%;
width: 500px;
height: 500px;
margin-top: -250px;
margin-left: -250px;
border: 2px solid #939393;
-mozborder-radius: 50%;
-webkitborder-radius: 50%;
border-radius: 50%;
-webkit-animation: orbit 10s linear infinite;
-moz-animation: orbit 10s linear infinite;
-ms-animation: orbit 10s linear infinite;
-o-animation: orbit 10s linear infinite;
animation: orbit 10s linear infinite;
}
#moon {
margin-left: 80px;
margin-top: -20px;
}
#moon-orbit {
width: 200px;
height: 200px;
position: absolute;
top: 50%;
margin-top: -100px;
margin-left: -100px;
-webkit-animation: orbit 10s linear infinite;
-moz-animation: orbit 10s linear infinite;
-ms-animation: orbit 10s linear infinite;
-o-animation: orbit 10s linear infinite;
animation: orbit 10s linear infinite;
}
@-webkit-keyframes pulse {
0% {
transform: scale(0.8);
}
100% {
transform: scale(1);
}
}
@-moz-keyframes pulse {
0% {
transform: scale(0.8);
}
100% {
transform: scale(1);
}
}
@-o-keyframes pulse {
0% {
transform: scale(0.9);
}
100% {
transform: scale(1);
}
}
@keyframes pulse {
0% {
transform: scale(0.8);
}
100% {
transform: scale(1);
}
}
@-webkit-keyframes orbit {
100% {
transform: rotate(360deg)
}
}
@-moz-keyframes orbit {
100% {
transform: rotate(360deg)
}
}
@-o-keyframes orbit {
100% {
transform: rotate(360deg)
}
}
@keyframes orbit {
100% {
transform: rotate(360deg)
}
}
Les sources des images utilisées
- Le soleil vient du site opengameart
- La terre vient du blog thematic mapping de Bjørn Sandvik
- Enfin, j’ai trouvé la lune sur deviantart.
Ps : cet article est le 42ème du blog \o/ !!!