こんにちは !
Aujourd’hui, nous allons voir ce qu’est le markdown ! C’est un langage de balisage très simple créé par John Gruber et Aaron Swartz en 2004. Il permet d’écrire de manière concise et rapide un texte et de convertir ce résultat en HTML, tout ceci grâce à une syntaxe intuitive (en seulement 5 minutes vous maîtriser les bases). Je vous propose une introduction à ce langage et je vous montrerais également un projet appelé mdpress qui va vous permettre de réaliser des présentations très rapidement. Les fichiers markdowns ont une extension qui peut varier : .md, .markdown, .mdown et .markdn. Passons directement dans le vif du sujet, la syntaxe !
Syntaxe du Markdown
| Balise | Syntaxe |
|---|---|
| Titre | # Title (h1), ## Title (h2) … |
| Mise en italique (emphase faible) | *italique* ou _italique_ |
| Mise en gras (emphase forte) | **gras** ou __gras__ |
| Liens |
[texte](http://url.com "titre, facultatif") |
| Images |
 |
| Citations | > Et comme chaque jour, je t’aime d’avantage, aujourd’hui plus qu’hier, et bien moins que demain» > – Rosemonde Gerard |
| Code | Pour décrire du code dans un paragraphe on utilise deux accents graves : `if(condition){ // code }`. Sinon une simple indentation du code suffit. |
| Listes | Les listes peuvent se faire avec le signe *, -, + suivi d’un espace. |
| Tableaux |
| Nom | Prénom | |------------|:-----------| | Defaut | Gauche | | Defaut | Gauche | |
| Note de pas de page | Ce point est abordé dans mon livre.[^1] [^1]: Les références de mon livre. |
Exemple de fichier Markdown
Voici, en pratique un exemple :
# Titre
## Sous-titre
- azerty
- qwerty
- bepo
## Autre sous-titre
| Nom | Prénom | Adresse complète |
|------------|:-----------|:----------------:|
| Defaut | Gauche | Centre |
| Defaut | Gauche | **Centre** |
---
#include <stdio.h>
#include <stdlib.h>
int main(int argc, char* argv[]) {
printf("Hello World\n");
return EXIT_SUCCESS;
}
---
Ceci est un [lien](https://www.google.fr/?gws_rd=ssl "google").[^1]
Ceci est une 
Voici un *exemple* de __code__ : `<?php echo (1) ? "Oui" : "Non";?>`
[^1]: google : moteur de recherche.
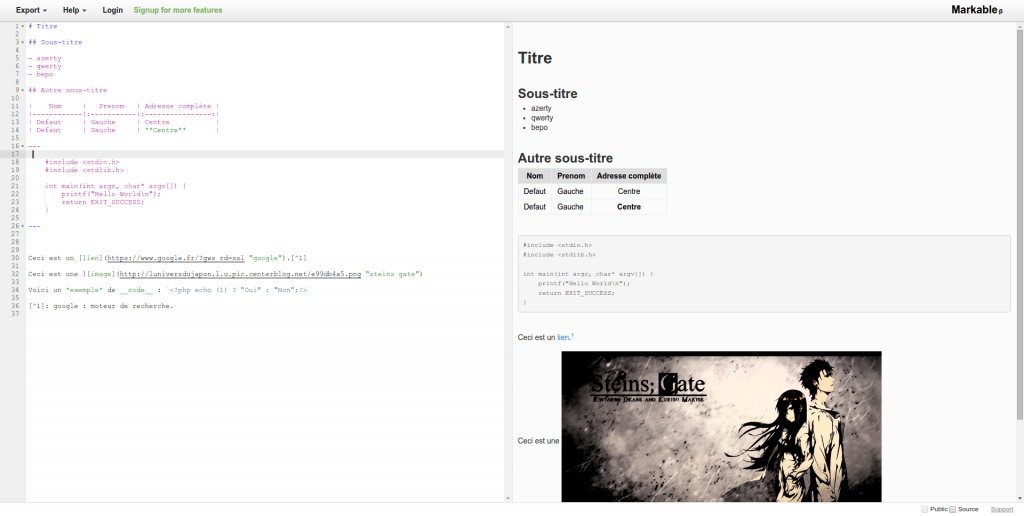
Grâce à des outils en ligne comme par exemple : http://markable.in/editor/. On peut obtenir ce genre de résultat :
MdPress
Comme vous pouvez le voir, le langage est très simple à utiliser et ensuite grâce à une bonne feuille de style, il est possible d’obtenir de très bons résultats. On va notamment parler de mdpress. C’est un outil réalisé et maintenu par egonSchiele, il permet de réaliser facilement des présentations HTML.
Pour installer directement l’outil. Si vous êtes sous ubuntu ou debian un simple :
sudo apt-get install mdpress
Sinon il suffit d’avoir ruby d’installé et de faire :
gem install mdpress
Ensuite pour utiliser l’outil rien de plus facile. On crée notre fichier markdown, la seule chose à savoir, c’est que pour changer de slide, on utilise trois tirets : —. On peut également effectuer des transitions, par exemple avec cette commande : = data-x= »1000″ data-scale= »2″. On va avoir un effet de mise à l’échelle suivi d’un glissement. Ensuite pour obtenir notre slide rien de bien compliqué :
mdpress file.md
Et votre fichier est compilé. L’outil propose également quelques options intéressantes, comme :
- mdpress -l : liste des différents styles existant
- mdpress -s stylesheet. Il est possible de réaliser ces propres thèmes pour ce faire rien de bien compliquer. Pour vous aider vous pouvez vous servir de l’exemple lib/impress_css/. Ensuite il suffit de créer un dossier appelé themes. On ajout notre nomTheme.css et nomTheme.html et pour finir on appelle mdpress avec le nom de notre thème.
- mdpress -a filename.md : mdpress va automatiquement recompiler votre présentation, en fonction des changements apportés au fichier.md.
Conclusion
Enfin pour conclure, voici l’exemple d’une présentation que j’ai réalisé avec mdpress, sachant que j’ai seulement rajouter quelques lignes de css et la vidéo.
Remarque : ma présentation est en anglais.
Update du 15/07/2022: Le projet ne semble malheureusement plus maintenu, mais il existe maintenant une palanquée d’outil pour faire ce genre de boulot. Je vous propose d’aller regarder Marp et voici un article de blog sur le sujet.






Un article sur l’outil Pandoc pourrait aider les utilisateurs qui veulent générer du pdf de qualité à partir de fichier Markdown.
. md —> Pandoc – – >latex – – > pdf.
ce workflow marche à perfection.
je l’utilise avec Vim + des macros de compilation LaTeX /Pandoc et une fenêtre Zathura pour visualiser le résultat pdf.