Introduction
GIMP (GNU Image Manipulation Program) est comme Adobe Photoshop un logiciel de traitement d’images. C’est un logiciel Open Source sous la licence GPL (c’est-à-dire que l’utilisateur a la liberté de lire et de modifier le code source qui compose le programme).
Le développement de GIMP fut lancé en 1995 par Spencer Kimball et Peter Mattis, deux étudiants de l’Université de Berkeley. GIMP est utilisable pour une grande variété de tâches de manipulations d’images comme la retouche photo, la composition ou la création d’images. GIMP est extensible, on peut lui ajouter de nombreux « greffons » (plug-ins), scripts, ressources, brushes et j’en passe.
Raccourcis clavier
Afin d’être plus efficace dans l’utilisation du logiciel, il est pertinent de connaître la plupart des raccourcis claviers, ne serait-ce que pour la création de calques ou alors pouvoir accéder rapidement à un outil. Voici donc les plus courants :
Général
- Nouveau fichier : Ctrl+N
- Enregistrer un fichier : Ctrl+S
- Ouvrir un fichier : Ctrl+O
- Quitter : Ctrl+Q
Outils
 Outil de sélections rectangulaires : R
Outil de sélections rectangulaires : R Outil de sélections épileptiques ou circulaires : E
Outil de sélections épileptiques ou circulaires : E Outil « lasso » : F
Outil « lasso » : F Baguette magique : Z
Baguette magique : Z Sélection de régions par couleur : Shift+O
Sélection de régions par couleur : Shift+O Sélection de formes dans l’image : I
Sélection de formes dans l’image : I Béziers -plume- : B
Béziers -plume- : B Pipette : O
Pipette : O Zoom avant/arrière : +/-
Zoom avant/arrière : +/- Outil déplacement : M
Outil déplacement : M Découper ou redimensionner une image : Shift+C
Découper ou redimensionner une image : Shift+C Outil de rotation : Shift+R
Outil de rotation : Shift+R Étirer le calque ou la sélection : Shift+T
Étirer le calque ou la sélection : Shift+T Cisailler le calque ou la sélection : Shift+S
Cisailler le calque ou la sélection : Shift+S Outil perspective : Shift+P
Outil perspective : Shift+P Texte : T
Texte : T Outil de remplissage : Shift+B
Outil de remplissage : Shift+B Dégradé : L
Dégradé : L Crayon : N
Crayon : N Pinceau : P
Pinceau : P Gomme : Shift+E
Gomme : Shift+E Aerographe : A
Aerographe : A Dessin à l’encre : K
Dessin à l’encre : K Le « tampon » : C
Le « tampon » : C
Actions
- Tout sélectionner : Ctrl+A
- Désélectionner : Shift+Ctrl+A
- Inverser la sélection : Ctrl+I
- Retourner le calque ou la sélection : Shift+F
- Lorsque vous voulez créer un carré ou un cercle, avec l’outil de sélection il suffit de presser : Shift
- Créer un nouveau calque : Ctrl+Shift+n
- Dupliquer le calque courant : Ctrl+Shift+d
Créer son propre raccourci
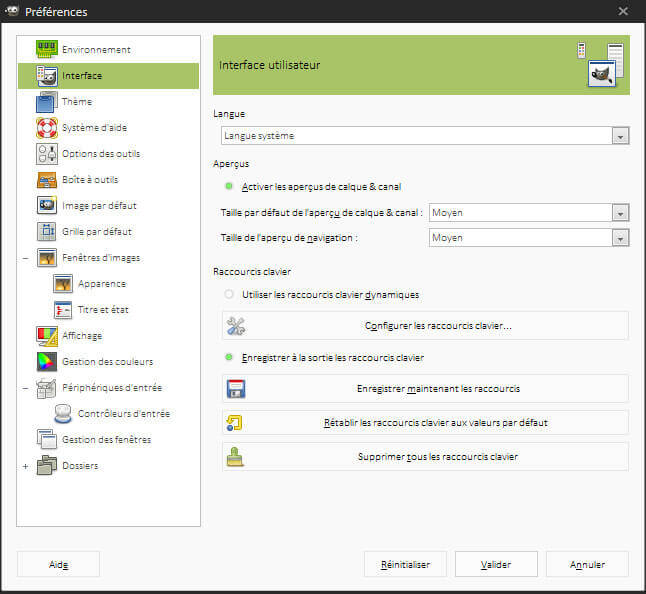
Gimp permet également de réaliser ses propres raccourcis, par exemple pour mes articles j’ai souvent besoin de rogner une sélection, sauf que le raccourci pour cette action n’existe pas. Qu’à cela ne tienne. Allons dans Edition => Préférences => Inteface, vous devriez avoir cette popup :
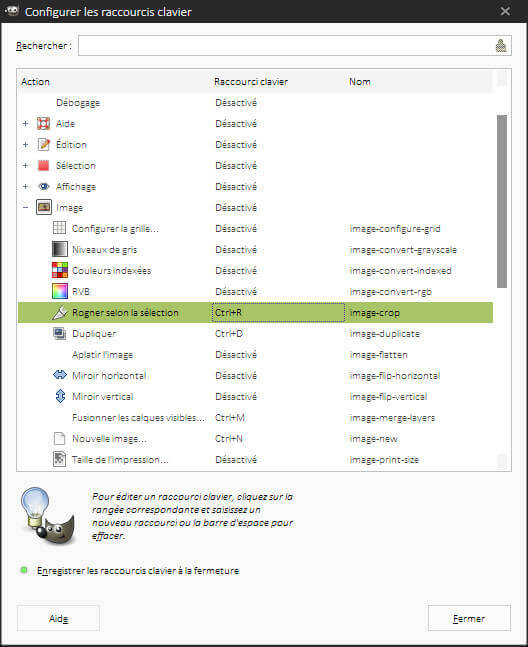
Bien sûr, on choisit configurer les raccourcis clavier, on a alors cet écran :
Vous pouvez alors rechercher l’élément que vous voulez, soit en tapant dans la barre de recherche soit en dépliant les différents onglets. Vous n’avez plus alors qu’à cliquer sur le raccourci clavier désiré, puis d’entrer celui que vous désirez. Et voilà, c’est fini, plutôt simple n’est-ce pas ?
Installer de nouvelles ressources : plugins, scripts, brushes and co
Il est assez simple d’ajouter des ressources sous gimp. Voici une liste d’associations entre les ressources que l’on peut ajouter et le format de ces derniers.
- Des brosses : ce sont des fichiers avec l’extension .gbr, .vbr ou .gih.
- Des motifs : ce sont des fichiers avec l’extension .pat.
- Des palettes : ce sont des fichiers avec l’extension .gpl.
- Des dégradés : ce sont des fichiers avec l’extension .ggr.
- Des polices de caractères.
- Des greffons (filtres) : ce sont des fichiers avec l’extension .exe.
- Des scripts (scripts-fu) : ce sont des fichiers avec l’extension .scm.
- Des thèmes (d’icônes) : ce sont des dossiers contenant un ou plusieurs fichiers.
Lors de son installation, Gimp a créé un répertoire dans le dossier home de l’utilisateur soit C:\Documents and Settings\username\.gimp-2.8\ sous Windows ou encore sous GNU/linux (Ubuntu/Debian) ~/.gimp/2.8/.
Ce répertoire contient de nombreux sous-répertoires, il suffit de placer nos nouvelles ressources dans le répertoire adéquat :
- Les brosses dans le dossier brushes/.
- Les motifs dans le dossier patterns/.
- Les palettes dans le dossier palettes/.
- Les dégradés dans le dossier gradients/.
- Les polices de caractères dans le dossier fonts/.
- Les greffons dans le dossier plug-ins/.
- Les scripts dans le dossier scripts/.
- Les thèmes dans le dossier themes/.
Pour chaque type de ressource, vous pouvez aussi spécifier un ou plusieurs autres répertoires de votre choix, ce qui vous permet finalement de mettre les ressources pour Gimp où vous le voulez sur votre disque dur. Cela se gère via Fichier => Préférences => Dossiers. Vous sélectionnez ensuite le type de ressource, puis vous définissez un nouveau dossier en cliquant sur nouveau dossier, puis sur sélectionner un dossier afin de sélectionner le dossier sur votre disque.
Installation d’un nouveau thème
Comme bien souvent quand on cherche un site pour customiser ses outils deviantart répond présent. Une fois que vous avez trouvé un thème, téléchargez-le. Ici pour ma part j’ai choisi ce thème:
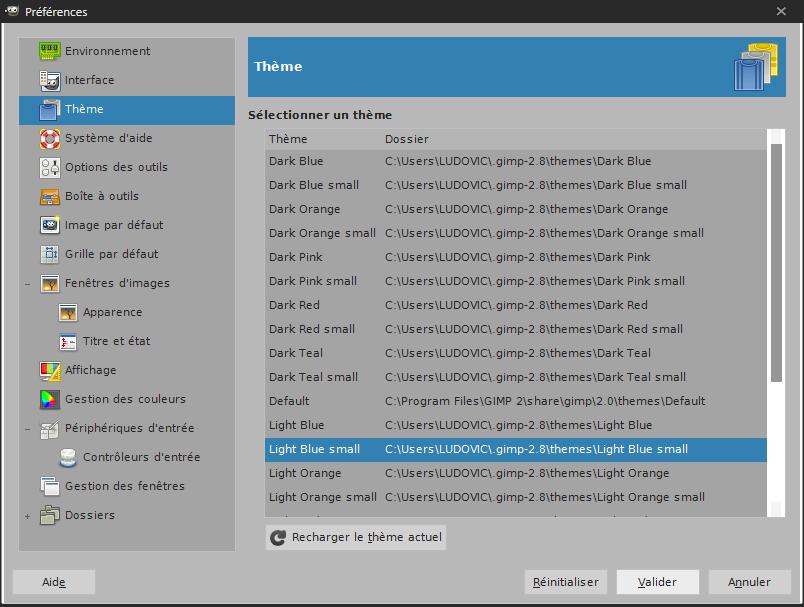
Ensuite faites l’extraction, placer le contenu dans le dossier themes comme on vient de le voir au-dessus. Il nous reste plus qu’a l’activer, allez dans : Édition -> Préférences -> Thème, choisissez celui qui vous intéresse, valider et redémarrer gimp.
C’est bon 🙂 !
Plugins et scripts pour améliorer ses manipulations
Save for web
Le premier plugin qu’on va voir est très utile pour les blogueurs, qui n’a jamais eu besoin d’une image pour égailler son article ? Et quand on fait un tant soit peu à l’optimisation de son site, on essaye de réduire au maximum le poids des images utilisées et bien ce plugin peut nous y aider. Une fois l’image prête, il suffit d’aller dans Fichier => Save for the web, vous pouvez alors régler les options selon le format de l’image et la taille voulue. Vous avez alors une preview permettant de voir l’effet de la compression désirée.
Dans mon exemple ici, mon image de départ faisait 435 ko, on passe à 42,8 ko, soit 10 fois moins, plutôt intéressant non :3 ? Je trouve personnellement le plugin plus efficace pour les images au format .jpeg mais pour les .png, tinypng reste à mon humble avis plus intéressant.
Beautify
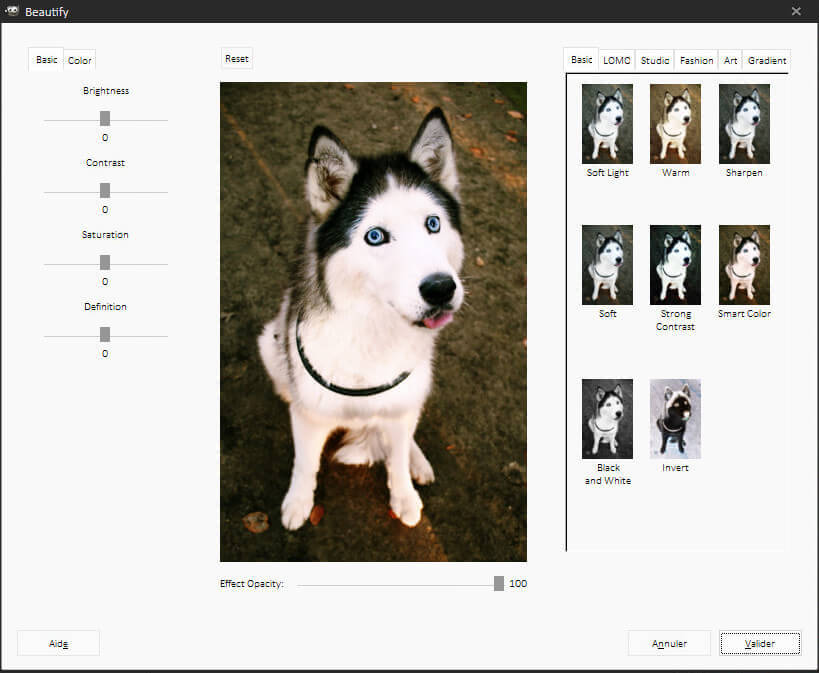
Le second plugin que l’on va voir s’appelle Beautify, ce plugin permet d’ajouter un ensemble d’effets facilement applicable à vos images. Ici, le lien dirige directement vers le code source du plugin, ça peut-être intéressant pour ceux qui s’y connaissent en développement pour les autres ce site propose des archives déjà compilées, vous n’avez donc qu’à dézipper et mettre le plugin dans le bon dossier. Après, allez dans Filtres => Beautify => Beautify. Vous aurez cette popup :
Assez simples d’utilisations, les différents onglets vous permettent d’accéder à différents effets, comme l’effet hdr que j’applique ici sur le chien. Ici l’effet est imperceptible à l’œil mais les couleurs sont renforcées, pour le vérifier je vous conseille d’ouvrir les deux images côte à côte. Vous trouverez d’autres effets comme la transformation d’une photo en dessin.
Liquid Rescale
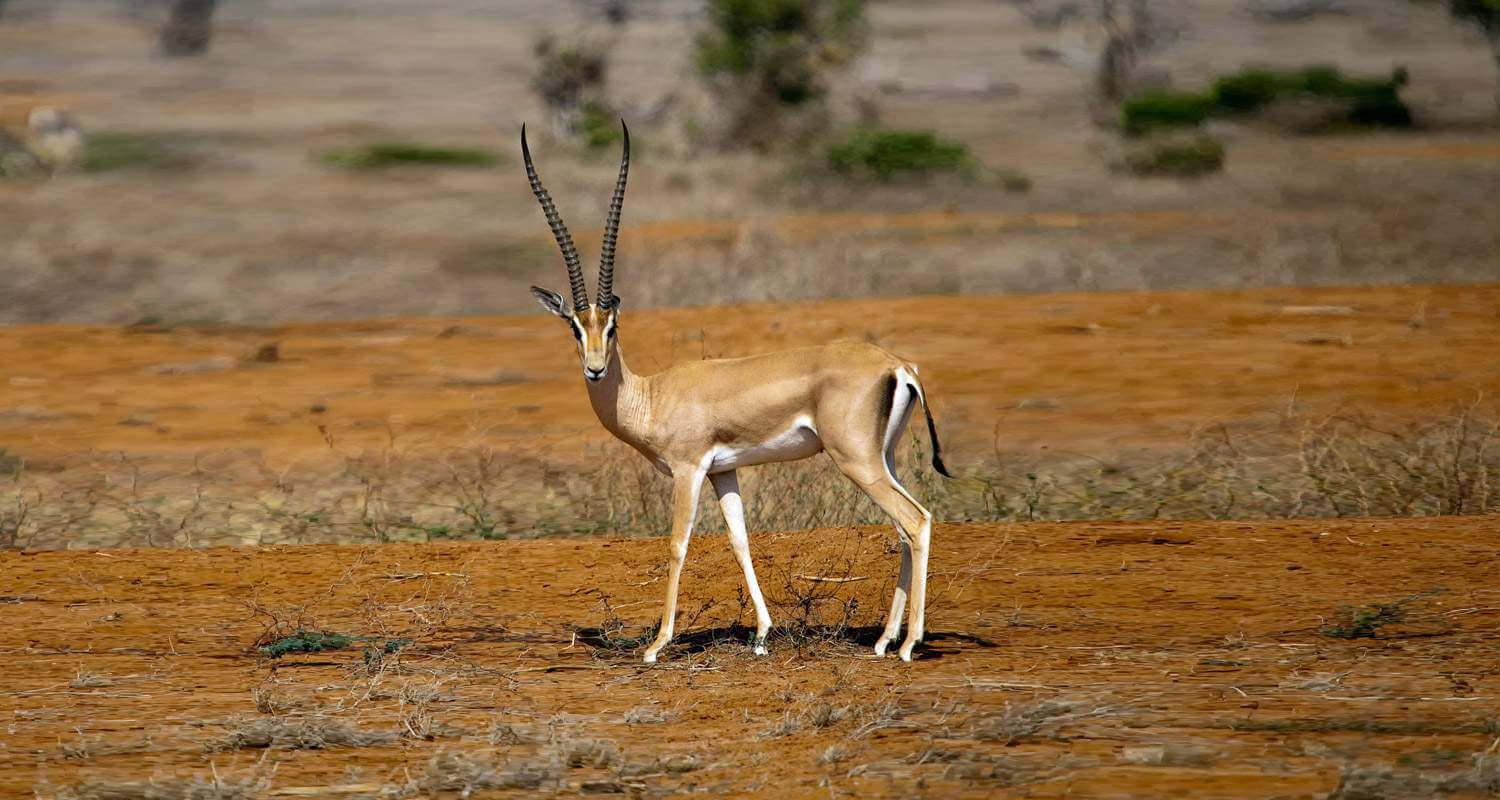
La version 5 de photoshop propose la possibilité de réaliser une mise à l’échelle de ses images sans déformer un masque précis. C’est ce que vous propose de réaliser le plugin Liquid Rescale de gimp. Avec ça, fini de chercher une image à la dimension exacte. On va partir d’une image carrée à savoir celle-ci :
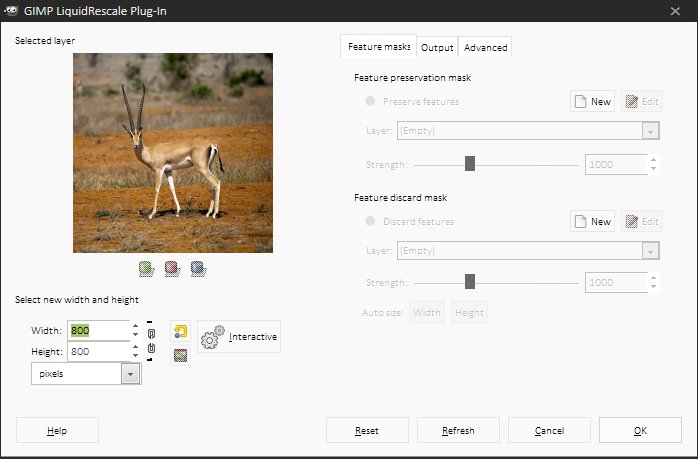
L’image a une taille de 800*800 pixels, on aimerait utiliser cette dernière comme fond d’écran, qu’à cela ne tienne, utilisons ce nouveau plugin. Rendez-vous dans Calques => Liquid rescale. Vous obtiendrez alors cette magnifique image :
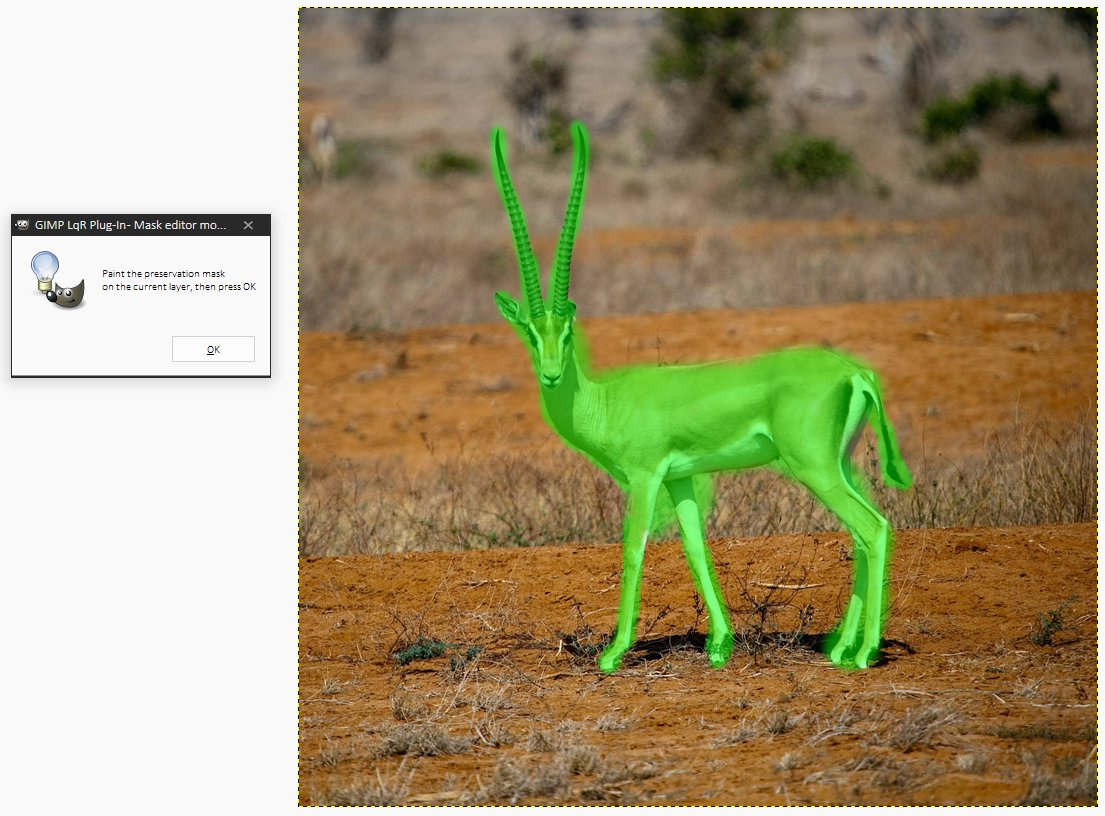
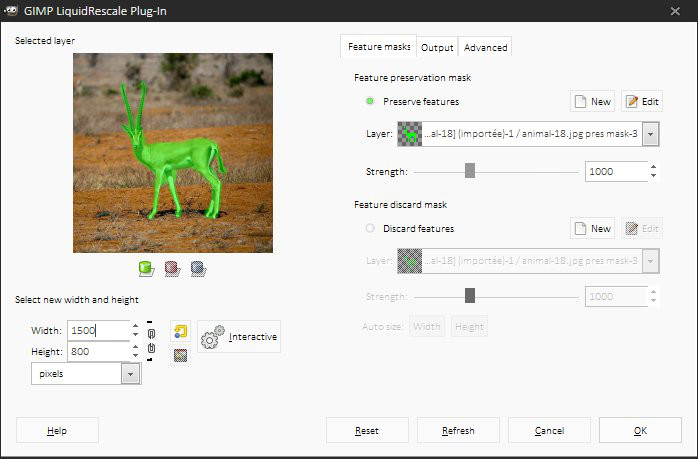
Si vous voulez conserver certaines portions d’une image, il vous suffit de cliquer sur le bouton new dans la partie Feature preservation mask, vous devriez obtenir une popup vous disant de sélectionner la portion de l’image que l’on ne veut pas mettre à l’échelle, ici pour moi c’est l’antilope qu’on ne veut pas déformer. Une fois que tout est sélectionné, accepter les changements en cliquant sur ok.
Finalement, vous devriez avoir cette fenêtre-ci, sélectionner la taille que vous désirez et appliquez le filtre.
Ce qui nous donne au final :
Je vous l’accorde le résultat n’est pas parfait mais on vient quand même de combler 700 pixels inexistant, si vous ne trouvez pas ça efficace je ne sais pas ce qui vous faut !
Image subdivide
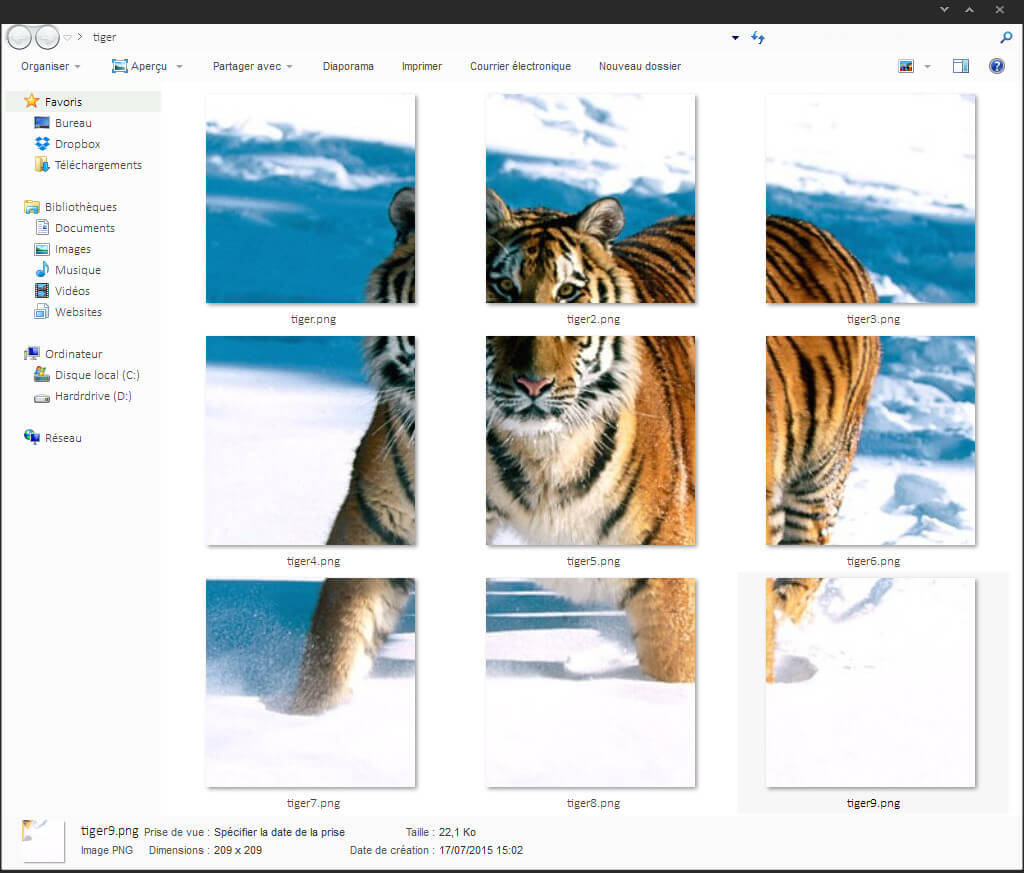
Le plugin image subdivide permet comme son nom l’indique de diviser des images. Chaque image est divisée en plus petite image de M lignes * N colonnes. La première utilité que je vois pour un outil de ce genre, c’est par exemple pour la réalisation d’un jeu de taquin.
L’utilisation est super simple, ouvrez votre image aller dans : ATG => Tools => Image subdivide. Un petit conseil mettez votre image dans un dossier sinon, c’est vite le bazar :3.
Resynthesizer
Le plugin Resynthesizer permet de supprimer un objet d’une image comme le fait photoshop. Nous allons nous baser sur cette image de base :
Après, il nous suffit de sélectionner l’objet que l’on veut enlever grâce au lasso par exemple, on obtient quelque chose du genre :
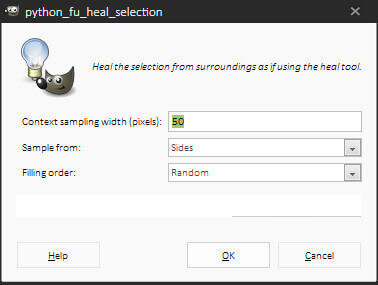
Il nous reste alors plus qu’à utiliser le plugin aller dans : Filtres => Améliorations => Heal Selection. Vous devriez alors avoir cette popup :
Vous pouvez alors sélectionner le nombre de pixels que doit utiliser le plugin pour corriger la sélection et ensuite la direction dans laquelle le plugin doit piocher ici par exemple on se base sur les côtés de la sélection. Si vous avez de la chance le résultat sera directement bon (comme pour le premier personnage que j’ai retiré), mais ici ce n’est pas fameux :
Il nous suffit d’utiliser alors par exemple la technique du tampon. Et avec un peu de travail :
Remarque : ici, ce n’est pas encore parfait mais en retravaillant un peu 😉
Wavelet decompose
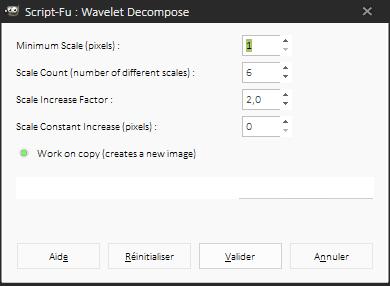
Le script wavelet decompose permet d’obtenir la décomposition de l’image en fonction de la densité des pixels dans plusieurs onglets différents. Ok, dis comme ça ce n’est pas excitant et maintenant si je vous disais que cela permet par exemple d’effacer les imperfections d’un visage, déjà mieux non :3 ?
Une fois le script installé, il vous faut aller dans : Image -> Wavelet decompose, vous aurez alors cette fenêtre :
Les paramètres par défaut sont largement suffisants, cliquez sur ok, le script applique alors plusieurs filtres, une fois finie une nouvelle image est créé, ensuite, le principe est simple. Nous avons plusieurs filtres contenant les pixels de l’image, il nous suffit de gommer les défauts en peignant par-dessus le filtre à l’aide d’une couleur grise, avec un peu de pratique, voilà ce que l’on peut obtenir :
Vous pouvez aller voir ce tutoriel pour plus de détails
Filtre passe haut : augmenter la netteté de vos photos
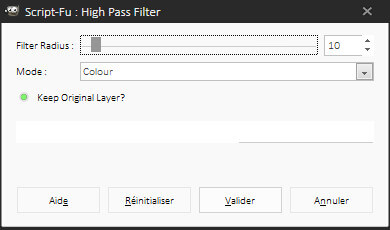
Un filtre passe haut permet de mettre en évidence les détails d’une image. Malheureusement par défaut, gimp ne possède pas de filtre passe haut mais il est possible d’en ajouter un. Le High-Pass Filter de RobA téléchargeable sur GIMP Registry.
Ensuite, il ne vous reste plus qu’à aller dans Filtres => Génériques => High-Pass Filter, après appliquer le filtre.
Vous obtiendrez alors un nouveau calque, passez le en lumière dure, jouez un peu avec l’opacité de ce dernier et magie.
Ce mini tutoriel est tiré de ce très bon tutoriel du site lephotographelibre.
National Geographic Script
Il existe un script assez intéressant qui permet de donner un effet proche des photos du célèbre National Geographic. Le script va simplement ajouter automatiquement des calques afin d’améliorer le contraste et la définition de l’image de départ. Pour utiliser le script, c’est plutôt simple, on retourne dans Filtres => Génériques => National Geographic, régler les options comme vous le désirez, ensuite il vous suffit de jouer sur les calques overlays obtenus en faisant varier leur opacité.
Encore un tutoriel inspiré du même site.
Conclusion
Voici donc quelques astuces qui vont vous permettre de rendre gimp tout aussi efficace que photoshop. Et même si gimp ne possède pas l’outil que vous désirez, vous pouvez aider en développant votre propre plugin 🙂 ! Toutes les images des exemples proviennent du site stockvault qui propose de télécharger des images de qualité et surtout libres de droits.